Лучшие приемы минималистичного дизайна / Нетология corporate blog / Habr
Светлана Шаповалова, коммерческий автор и переводчик, специально для «Нетологии» адаптировала статью Ника Бабича — разработчика и фаната UI/UX, в которой он рассказал о лучших приемах минималистичного дизайна.Мобильный рынок растет, а с ним и потребность в минимализме. Использовать минималистический дизайн в приложениях и на сайтах выгодно: уменьшается время загрузки, улучшается адаптивность. Красивые минималистичные приложения в сочетании с продуманным юзабилити впечатляют внешне и удобны в использовании. Простое, ничем не перегруженное приложение — мощная форма коммуникации.
Выражать больше, изображая меньше
В то же время минимализм сложен. Он заставляет дизайнеров выражать большее меньшим. Прежде чем взяться за работу, убедитесь, что знакомы с базовыми принципами, основанными на реальном опыте. В этой статье ознакомимся с некоторыми из них:
Убрать все лишнее
Каждый элемент дизайна несет практический смысл
В минималистичном дизайне не разгуляешься. Любой из элементов на странице находится на ней не просто так. Всё имеет свою цель. Дизайн буквально обнажен — остаются лишь совершенно необходимые компоненты. Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».
Идея четко выражена, а экран полностью лишен ненужного шума
Совет: будьте строги, решая, что убрать, а что оставить.
- Забудьте о стоковых фотографиях. Они не несут никакого смысла. Изображение нужно лишь тогда, когда без него не ясна идея.
- Избавьтесь от лишних слов и выстройте коммуникацию максимально сжато. Текста — минимум, ровно столько, чтобы разъяснить идею. В тоже время информации должно быть достаточно, чтобы не возникало недопониманий — это обесценивает пользовательский опыт.
Один экран — одна точка фокусировки
Шлифуйте ваше сообщение
Чем меньше элементов на экране, тем сильнее они воздействуют на пользователя. Центральная идея философии минимализма в том, что дизайн строится вокруг контента: контент — король, визуальное оформление — почитающая его свита. Когда выделяешь послание, важно не просто убрать лишнее, а и выделить содержание. Таким образом, минималистичный дизайн ясно и недвусмысленно выдвигает на первый план контент и CTA-кнопки.
Иерархия делает контент понятнее
Совет: начните с голого контента и возведите вокруг него понятный пользователю интерфейс.
Упростить цветовую схему
Ограничьте количество используемых цветов
Упрощенная цветовая схема благотворно влияет на пользовательский опыт. И наоборот, избыток цветов усложняет восприятие. Понятное дело, это не значит, что надо отрисовывать все в едином оттенке или черно-белым. Смысл минималистичного дизайна в том, чтобы использовать лишь те цвета, что необходимы для создания иерархии и необходимого образа.
В iOS-приложении Clear для визуализации приоритетных задач используется градация.
Совет: используйте чистые цвета. Увеличенный шрифт или акцентированный цвет привлекает внимание пользователя и без дополнительных визуальных намеков.
Всплывающий цветной кружок привлекает внимание пользователя к нужной части экрана.
Не скупиться на пробелы
Больше воздуха — меньше беспорядка
Пробел — это чистое, но не обязательно белое, пространство вокруг контента. Это неотъемлемый ингредиент минимализма, он делает стиль визуально цельным и легко читаемым. Не воспринимайте пробелы пространством, нуждающимся в наполнении — считайте их рамками и границами контента.
iOS-приложение Medium хорошо смотрится благодаря использованию легкой типографики, белого пространства и оттенков серого: от светлого до насыщенно-угольного.
Совет: чем больше расстояние, тем сильнее нагнетается внимание. Чтобы выделить тот или иной элемент, просто увеличьте пустое пространство вокруг него. Главное убедитесь, что пробелы логичны и глаза легко движутся по контенту.
iOS-приложение Sky использует пробелы, чтобы создать иерархию и сделать контент удобнее для восприятия.
Итак
Минималистичный дизайн — не самоцель, а способ сделать дизайн лучше.
Форма логично вытекает из функции. Это значит, что конечная цель — простота и безупречный дизайн — достижима лишь в случае, если дизайнер сочетает утонченность с юзабилити. Помните, убрать побольше элементов — это еще не минимализм. Минимализм — это добавить их ровно столько, чтобы рассказать свою историю.
примеры, особенности, преимущества и недостатки

От автора: любой бизнес, а значит, и веб-дизайн, должен фокусироваться на потребностях клиентов. Чтобы обеспечить наилучший сервис, нужно отчетливо понимать, чего хотят пользователи, и, по совместительству, клиенты коммерческого сайта. Тут не стесняйтесь сразу же задать себе вопрос: «Чего они хотят, и соответствует ли наш стиль их предпочтениям?» Перед тем, как вы решите убрать с сайта все ненужное и удариться в минималистичный дизайн сайта, рассмотрим подробно его плюсы и минусы.

В последние несколько лет в веб-дизайне поочередно царствовали то плоский стиль, то скевоморфизм, то материальный, то опять плоский… У всех этих стилей есть одна особенность: они то приходят, то уходят. Что нельзя сказать о минимализме. В веб-дизайне эта тенденция практикуется давно и очень успешно, пропагандируя лаконичность и простоту. Да что говорить, этот стиль уже давно «атаковал» все сферы нашей жизни: архитектуру, публицистику, живопись и т. д.
С целью приобщить вас к искусству в стиле «минимализм» представляю вашему вниманию картину «Голубая эпоха» известного французского художника Ива Кляйна, который является основателем одноцветной живописи.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееА как же Малевич с его «Черным квадратом», спросите вы? Объясняю: он нарисован путем смешивания нескольких видов красок, среди которых не было черной (в школе надо было лучше учиться ![]() ). Это тоже минимализм, хоть и не монохромный.
). Это тоже минимализм, хоть и не монохромный.
Стиль vs. Дизайн
Многие веб-дизайнеры (а возраст большинства из них не превышает 30-ти лет) ошибочно полагают, что стиль и дизайн — это одно и то же. А это совершенно разные вещи. Дизайн — это способ обеспечить общение с пользователем на различных уровнях. Он помогает людям сделать то, за чем они пришли на сайт.

Стиль — это один из аспектов дизайна. С его помощью можно также передать фирменные отличия компании, ее конкурентные преимущества. Некоторые начинающие веб-дизайнеры презрительно относятся к скучным страницам и начинают творить «крутые шедевры», воплощающие в себе кучу стилистических изощрений.
Так появляются на свет информационные сайты, украшенные ослепительно красивыми, но неуместными заставками, или сайты электронной коммерции, напоминающие кислотную дискотеку. Естественно, такой веб-жаргон вредит основной цели сайта и малопонятен его целевому посетителю. Не повторяйте подобных ошибок!
Минималистический дизайн сайта только на первый взгляд кажется примитивным. Поэтому многие веб-дизайнеры считают, что он очень прост в реализации. Однако это ошибочная точка зрения.

На самом деле, даже профессиональному веб-дизайнеру не так-то просто продумать до мелочей удобную и логичную структуру, подобрать подходящие изображения, типографику и другие элементы, которые помогают донести до пользователя основную мысль сайта.
Минимализм в веб-дизайне особенно приветствуется посетителями сайтов электронной коммерции. Одна из причин, по которой люди заглядывают в интернет-магазины, — это экономия времени. Конечно же, они оценят по достоинству эффективную навигацию и быструю загрузку веб-страниц.

Небольшой факт: онлайн-магазины теряют 4 из 10 потенциальных покупателей только потому, что их страницы загружаются слишком медленно! Вот вам удачный пример минимализма в веб-дизайне интернет-магазина:

Итак, мы плавно подошли к преимуществам и недостаткам минималистичного веб-дизайна, к кнутам и пряникам. Начнем с кнутов.
Недостатки минимализма в дизайне сайтов
Несмотря на то, что понятие звучит довольно круто, это не значит, что у него нет недостатков.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВо-первых, этого нелегко добиться. Дело в том, что разработка минималистичного дизайна занимает столько же времени, сил и денег, сколько разработка обычного (если не больше). Поэтому данный вид дизайна не подходит для сайтов, которые стремятся сократить свое время и расходы;
во-вторых, вопрос перенасыщения. Когда на сайте все по минимуму, даже самая незначительная погрешность может существенно повлиять на его репутацию. Если примерили на себя роль «минималиста», приготовьтесь к критике и рассматриванию под лупой;
в-третьих, всегда есть риск убрать больше, чем нужно, и лишиться некоторых действительно важных элементов. Если сильно ударитесь в веру минимализма — можете в итоге получить сайт, который выглядит дешевым и недоделанным. Правда, это легко исправить — добавить, к примеру, несколько стильных штрихов или богатый контент;
в-четвертых, это ограничит вас. Со временем ваш сайт будет расти, а большое количество контента — это злейший враг минималистического дизайна. Вы будете биться за каждый новый элемент, особенно, если он не вписывается в установленную структуру. Существует много легендарных сайтов, которые произвели неизгладимое впечатление на пользователей, и вам очень и очень сложно будет их переплюнуть. Вспомните логотип Nickeldeon, и вы поймете, о чем я говорю.

Почему вы все-таки должны выбрать минималистичный дизайн
Согласитесь, минимализм в дизайне сайтов выглядит стильно. Как ни крути, на вершине списка приоритетов у людей всегда эстетическая составляющая;
простая и понятная навигация — первый шаг к успешной коммуникации с посетителями. Они чувствуют себя привычно, если знают, где что найти, и где находятся в данный момент;
основной упор делается на контенте — именно он должен в первую очередь привлекать внимание посетителей. «Да!» большой и смелой типографике. «Нет!» раздражающим объявлениям и рекламе;
быстрая загрузка веб-страниц минималистичного сайта, в отличие от ресурсов, перегруженных картинками и видео. Каждый из нас хоть раз заходил на сайт, который не мог загрузиться «веками». Раздражает, правда?
Важное видно сразу. Акценты — центральный момент в минимализме. Представьте, что взгляд пользователя — это высокоточный лазер. Минималистический контрастный тон намного быстрее приковывает взгляд, чем страница с кучей красочных ляпов. К примеру, вы заходите в полностью белую комнату с одним красным столом — что вы заметите в первую очередь?
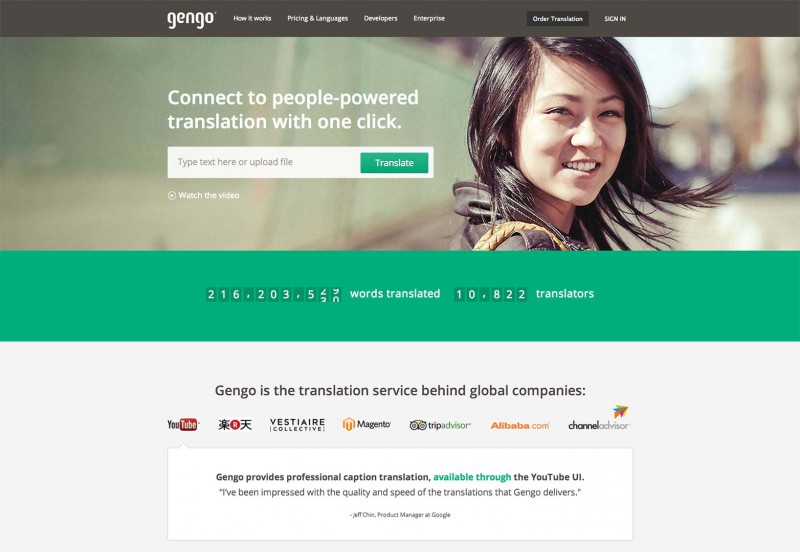
Иными словами, пользователю не нужен большой выбор. Тогда он кликнет именно по той ссылке, по которой нужно. В качестве примера приведу компанию Gengo.

На главной странице мы видим практически полное отсутствие выбора. Сразу ясно, какой следующий шаг сделает посетитель. Хотя, если уж вдаваться в крайности минимализма, верхние четыре ссылки можно тоже убрать.
Подведем итоги
Если вы планируете разработать дизайн сайта в стиле минимализм, имейте в виду, что вам придется избавиться от большей части текста, приложений, кнопок и навигационных элементов. В общем, от всего, что усиливает функциональность. В конце концов, должно остаться только самое существенное — то, без чего сайт вообще не сможет функционировать.

Вам придется хорошенько обдумать все детали, которые заставят ваше детище сиять даже без декоративных и развлекательных элементов. Будьте готовы дойти до того момента, когда на сайте уже нечего будет удалять, но при этом он будет иметь приятный внешний вид и высокую функциональность.
Минимализм в дизайне сайтов — это практичное и обоснованное решение, до тех пор, пока оно соответствует функциональным и эстетическим потребностям вашего бизнеса. Перед внедрением ознакомьтесь более подробно с правилами веб-разработки в данном стиле. Сделать это можно с помощью специализированных видеокурсов по веб-дизайну, а можно, набивая шишки и создавая неэффективные ресурсы.

И не забывайте, что даже великолепный дизайн не может заменить качественный маркетинг и обслуживание клиентов. Всерьез воспринимайте обратную связь, ведь мнение пользователей — это лучший способ поиска решений. Реализовывайте за раз по одному изменению, чтобы посетители чувствовали себя максимально комфортно и не растерялись при виде кардинальных обновлений.
Удачи вам во всех начинаниях! Подписывайтесь на наши статьи и делитесь ими с друзьями — они это оценят. До новых встреч!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоВдохновение: 50 минималистичных сайтов
Небольшая подборка отлично сделанных минималистичных сайтов, которая поможет найти вдохновение для вашего следующего проекта!
Более подробно изучить каждый сайт можно нажав на картинку-превью.
 Cereal
Cereal
 NORM.ARCHITECTS
NORM.ARCHITECTS
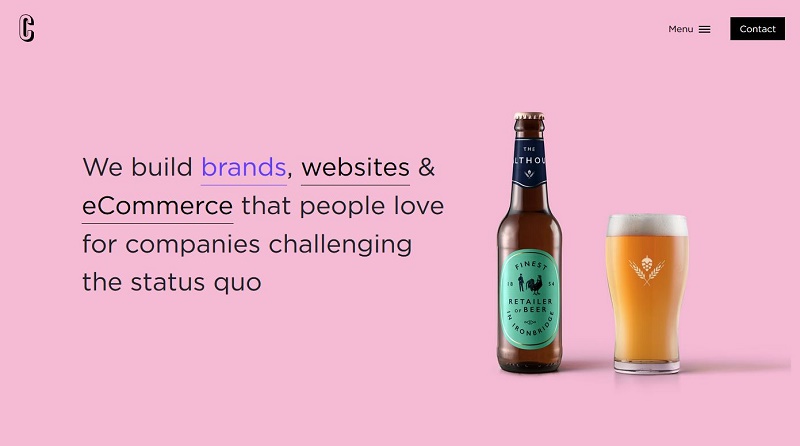
 Character
Character
 Master & Dynamic
Master & Dynamic
 PFD
PFD
 Winspear
Winspear
 makgoods
makgoods
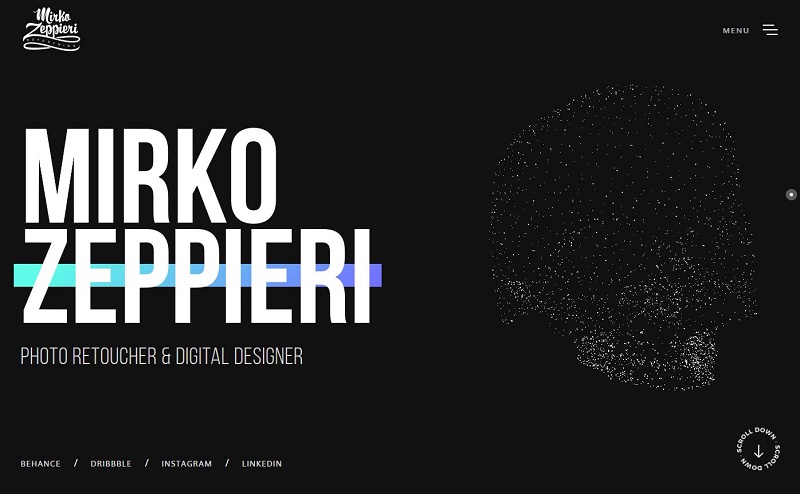
 George Badea
George Badea
 Geordy Pearson
Geordy Pearson
 MetaLab
MetaLab
 SocioDesign
SocioDesign
 Gridbooks
Gridbooks
 Helen & Hard
Helen & Hard
 Parcel
Parcel
 Made Publishers
Made Publishers
 Oak Street Bootmakers
Oak Street Bootmakers
 RGB MEDIA
RGB MEDIA
 Hedge House Furniture
Hedge House Furniture
 Helbak Ceramics
Helbak Ceramics
 Howard Yount
Howard Yount
 DSTLD
DSTLD
 Future Büro
Future Büro
 Leen Heyne
Leen Heyne
 Ink & Spindle
Ink & Spindle
 Lars Tornøe
Lars Tornøe
 INDUSTRY
INDUSTRY
 UpDroid
UpDroid
 Industry Standard
Industry Standard
 R&Co Design
R&Co Design
 Quay Restaurant
Quay Restaurant
 TAVO
TAVO
 One Iota
One Iota
 Paradox Design Studio
Paradox Design Studio
 Studio D
Studio D
 Living Edge
Living Edge
 Skargaarden
Skargaarden
 Circle 21 Candles
Circle 21 Candles
 Sam Dallyn
Sam Dallyn
 Hyperquake
Hyperquake
 Cinco
Cinco
 Oculus
Oculus
 Simon Foster
Simon Foster
 Make Your Odyssey
Make Your Odyssey
 HOW arkitekter
HOW arkitekter
 Esme Winter
Esme Winter
 Noap Studio
Noap Studio
 Visual Soldiers
Visual Soldiers
 Lab21 Digital Bureau
Lab21 Digital Bureau
 Ed Harrison Design
Ed Harrison Design
 The Modern House
The Modern House
Источник: sixrevisions.com
Сила минимализма в UX дизайне / Цифровые Экосистемы corporate blog / Habr
Просто — не значит примитивно. Мало — не значит непонятно. Вкратце можно выразить многое. Свободное пространство — не то же самое, что пустота. Сегодня мы поговорим о минимализме.Как сказал в своей книге «The More of Less» Джошуа Бекер:
«Вам нужно не больше пустого пространства, а меньше всего остального».
Сейчас ведутся активные обсуждения минималистичного подхода к разным сторонам жизни и рабочего процесса, и разнообразные направления дизайна — не исключение. Давайте рассмотрим его преимущества и те нюансы, которые необходимо иметь в виду.
Что такое минимализм?
Вообще, минимализм — это широкое понятие, которое употребляется в разных сферах человеческой деятельности. В словаре Merriam-Webster оно определяется как «стиль или техника (в музыке, литературе или дизайне), которые характеризуются крайне малым количеством элементов и простотой». К каким бы областям ни применялось понятие, оно сохраняет свои базовые отличительные свойства: простота и смысловая насыщенность.
Минимализм как направление в искусстве приобрело особенную популярность в Нью-Йорке в 1960е годы, когда художники и молодого, и старшего поколения стали склоняться к геометрически абстрактному стилю в живописи и скульптуре. Идеи этого движения нашли отражение в работах представителей школы Баухаус, общества Де Стейл, такого художественного направления, как конструктивизм, и так далее. Во многих сферах изобразительного искусства ключевой принцип минимализма состоит в том, чтобы оставлять только самые необходимые элементы, тем самым сосредоточивая внимание зрителя и создавая общее ощущение элегантности. Линии, фигуры, точки, цвета, пустое пространство, композиция — всё должно служить определенной цели и быть тщательно организовано. Сегодня мы можем встретить минималистичный подход в самых разных сферах жизни: архитектуре, живописи, фотографии, разных видов дизайна и даже сервировке еды.
«Форма, объем, цвет, поверхность — все это самостоятельные сущности. Не следует прятать их в составе существенно отличающегося целого. Формы и материалы не должны видоизменяться под влиянием контекста», — так сказал Дональд Джадд, американский художник, которого относят к минималистам. Дизайнеры, которые работают в этом стиле, стремятся сделать интерфейсы простыми, но насыщенными, стильными, но не перегруженными. Обычно они используют пустое пространство, цепляющие глаз цвета и сочетания шрифтов, а также многофункциональные детали, чтобы придать простоте элегантность. Перешагнуть черту между простым и примитивным очень просто. Именно поэтому многие дизайнеры не идут на риск и отказываются от этого стиля: кому-то он кажется слишком прилизанным, кто-то не может придумать, как выразить все необходимое малым числом элементов.
Блог об архитектуре
Характеристики минимализма
Основные черты, которые отмечают дизайнеры, говоря о минимализме, включают:
- Простоту
- Ясность
- Выраженную визуальную иерархию
- Большое внимание к пропорциям и композиции
- Функциональность каждого элемента
- Много пустого пространства
- Меньше деталей и больше внимания к каждой
- Типографику как важный элемент дизайна
- Отказ от нефункциональных декоративных элементов
Конечно, этот список можно продолжать, но приведенных пунктов достаточно, чтобы сделать вывод: минимализм производит впечатление тренда, который делает интерфейсы удобнее для пользователя. Если применять его с умом, можно указать пользователю на самые значимые элементы и сделать его путь интуитивным и осмысленным. Кроме того, минималистичные интерфейсы обычно выглядят очень изысканно и аккуратно, доставляя смотрящему эстетическое удовольствие — а это один из самых ключевых факторов, которые привносят привлекательность в UX.
Лэндинг Dance Academy
Практики минимализма в цифровом дизайне
Сейчас минимализм стал одной из самых распространенных тенденций в веб-дизайне и дизайне мобильных приложений. Основные моменты, которые следует иметь в виду, можно обобщить, описав следующие практики:
Плоский дизайн
Как мы уже говорили в одной из предыдущих статей, в современных цифровых продуктах плоский дизайн ощутимо поддерживает минимализм. Самая яркая особенность этого направления — то, что вместо реалистичных, детализированных скевоморфических изображений используются плоские, двухмерные визуальные детали. Плоские изображения обычно проще по структуре, с ними можно обойтись без бликов, теней, градиентов и текстур. Этот подход позволяет создавать картинки, кнопки, иконки и иллюстрации, которые будут хорошо смотреться в разных разрешениях и размерах. Таким образом, дизайнеры получают возможность поддерживать юзабилити и визуальную гармонию между элементами интерфейса на высоком уровне.
Приложение Cafe Coupon
Палитра в оттенках серого или с минимумом цветов
Цвет — это аспект в дизайне интерфейсов, который обладает огромным потенциалом, так как может способствовать установлению как эмоциональной связи, так и информационного обмена между продуктом и пользователем. Дизайнеры, работающие в минималистичном стиле, обычно пытаются извлечь максимум из выбранной палитры и в большинстве случаев ограничиваются оттенками серого или минимальным набором цветов. Подобная гамма усиливает эффект, который производят отобранные цвета, и не отвлекает пользователей излишней пестротой. Эта схема особенно эффективна для тех интерфейсов, где внимание пользователя должно быть сосредоточено на определенном действии: покупке, подписке, пожертвовании, установке. Вдобавок, с точки зрения психологии, цвета обычно транслируют пользователям определенные ассоциации и эмоции, так что небольшое число цветов в палитре усиливает эффект также и в этом отношении.
Яркая, выразительная типографика
Типографика в минималистичном дизайне рассматривается как один из базовых визуальных элементов, который не только сообщает пользователям информацию о контенте, но также задает стиль и способствует визуальному представлению. Делая выбор в пользу точных, продуманных решений, дизайнеры обычно уделяют большое внимание подбору шрифтов и не жалеют времени на то, чтобы опробовать различные размеры и сочетания. Как и цвет, шрифта и начертания считаются важными составляющими графики, которые помогают сделать дизайн элегантным и создать нужный эмоциональный посыл. С другой стороны, читаемость и разборчивость остаются важными факторами, влияющими на выбор.
Приложение Upper
Ограниченный выбор
Одно из главных преимуществ минимализма в интерфейсов — высокая концентрация внимания пользователя. Когда на первый план выходят функциональность и простота, страницы и экраны, выполненные в таком стиле, обычно не перегружают восприятие пользователя декоративными элементами, тенями, цветами, деталями, анимацией — следовательно, его внимание не рассеивается и он может быстро сориентироваться на сайте или в приложении и решить свою проблему.
Энциклопедия «Райские птицы»
Тематические визуальные элементы, притягивающие взгляд
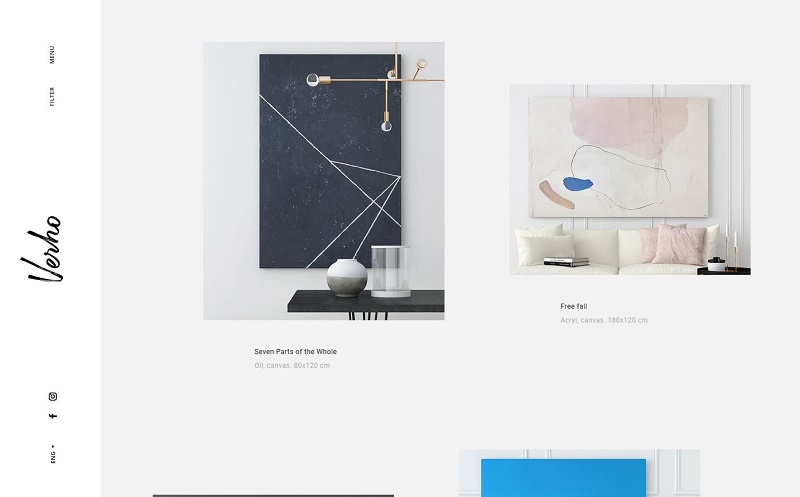
При работе над минималистичным интерфейсом дизайнеры не используют много изображений, но те, которые идут в ход, всегда очень «цепляющие» и информативные. Такой подход требует долгого и тщательного подбора «той самой» картинки, которая будет соответствовать всем этим требованиям и сразу создавать нужное настроение. В самой фотографии или иллюстрации также должны соблюдаться принципы минимализма — не соответствующее общему стилю изображение может нарушить целостность макета.
Архитектурная компания
Лаконичная и интуитивная навигация
Навигация по минималистичным интерфейсам ставит перед дизайнерами еще одну проблему: им приходится жестко расставлять приоритеты, чтобы отображать только элементы первостепенной важности. Существуют различные техники, позволяющие скрывать часть навигации, но применяя их, крайне важно удостовериться, что пользователям будет легко найти то, за чем они пришли. Это одно из самых весомых оснований для критики минимализма в дизайне: ведь такие решения, как меню-гамбургеры или скрытые элементы макета, если их недостаточно тщательно протестировать или плохо реализовать, могут привести к тому, что пользователь заблудится на сайте. Само собой, о положительном опыте в таком случае говорить не приходится, поэтому при работе над любыми навигационными решениями следует придерживаться философии «семь раз отмерь, один отрежь».
Свободное пространство
Свободное, или пустое, пространство в цифровом дизайне связано больше с понятием пространства, чем цвета. В мимнимализме это один из самых эффективных способов сделать дизайн элегантнее и выделить ключевые элементы. К тому же, если речь идет об интерфейсе в оттенках серого или с минимум цветов, пустое пространство играет большую роль в создании контрастности и делает текст проще для чтения.
Сайт Ice
Сетки
Система сеток в минималистичных интерфейсах помогает придать странице структурированный вид, особенно на ней представлено много однородного контента. Другой плюс сеток заключается в том, что они хорошо подходят для отзывчивого дизайна.
The Big Landscape
Контрастность
Придерживаясь философии простоты и ограничений, минимализм во многом полагается на контраст как инструмент оптимизации визуального представления. Подбор цветов, форм и позиций элементов зачастую производится с опорой на контраст, который выступает в качестве основополагающего принципа.
Сайт Bjorn
Итак, из всего сказанного ясно, что минимализм дает немало преимуществ и представляет разумный подход к созданию интерфейсов, удобных для пользователя. Тем не менее, это не значит, что его следует применять где только можно: для каждой цели существуют свои средства. Но одно можно сказать с уверенностью: чем минималистичнее дизайн, тем больше времени и сил дизайнер должен вложить, чтобы сделать его прозрачным и функциональным. Красота и элегантность интерфейса должны поддерживать глобальную цель — обеспечить пользователю позитивный опыт.
Рекомендую к прочтению
Вот несколько статей, чтобы глубже ознакомиться с темой:
→ The Characteristics of Minimalism in Web Design
→ The How and Why of Minimalism
→ 6 Steps to Perfecting Minimalism in Web Design
→ Functional Minimalism for Web Design
Лучшие примеры дизайна сайтов с минималистичными цветовыми палитрами
Цветовые акценты – это простой и эффективный способ выделить важную информацию, направить взгляд пользователя на определенную часть экрана, или разбить монотонный блок контента на удобные для восприятия части. Другими словами, такой простой декоративный инструмент как цвет в умелых руках легко может заменить броские иллюстрации и сложные принты, создавая красивый и функциональный дизайн. Не говоря уже о том, что умелое сочетание цветов с другими декоративными элементами может превзойти все ожидания.
Цвет сам по себе очень сильный инструмент; даже простая цветовая схема может придать сайту яркий, сбалансированный, и сложный вид. В этой статье мы рассмотрим свежие примеры сайтов, эффектный минималистичный дизайн которых основан на интересных сочетаниях простых цветов.
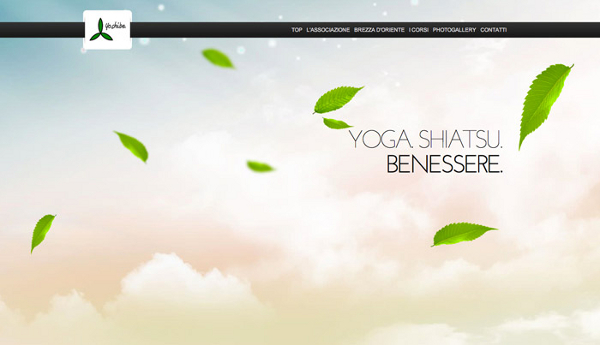
Solasie
На этом сайте создана атмосфера лета. Для достижения этого эффекта была использована теплая приглушенная палитра цветов, которая поддерживает мягкую фотографию пляжной тематики.
Derek Boateng
Онлайн портфолио Дерека Боатенга основано на сером цвете, монотонность которого разбивается зеленым и красным цветами, которые подчеркивают важные элементы.
Lukas ‘NK’ Nikitczuk
Дизайнер использует оттенки синего и кофейного, благодаря чему сайт выглядит стильно и мягко. А сочетания псевдо объемного фона (жидкость) с многочисленными круговыми элементами придает сайту элегантности.
1300 Just Dial
В отличие от предыдущего примера этот сайт выглядит ярко за счет контрастного сочетания черного и желтого, с умело вплетенными декоративными элементами гранжа и цифровой типографики.
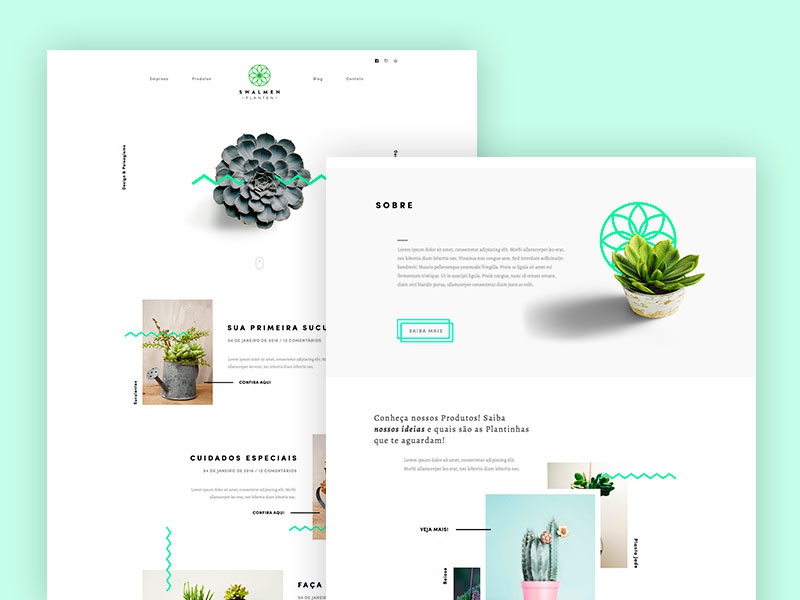
Panna’s en Akka’s
Мрачный дизайн этого сайта, основанный на черно-серой цветовой гамме, удачно разбавлен ярким розовым элементом, который работает как навигация при прокрутке.
Rscollab
Синяя цветовая гамма этого сайта настраивает на деловой лад, а простые геометрические иллюстрации создают впечатление детского дружелюбия. В итоге, использованы всего 3 цвета, которые удачно дополняют друг друга.
Snapwire
Изысканная главная страница сайта Snapwire представляет собой изображение, пропитанное атмосферой города, и пару ярких кнопок, которые привлекают внимание пользователей благодаря контрасту с приглушенным фоном.
Bitwip
Пример того, как жесткое следование всего 3-м чистым цветам в дизайне может привести к впечатляющим результатам: яркий пурпурный в качестве фона; белый для текста и изображений; и насыщенный желтый для расстановки акцентов.
The Pete Design
Просто и со вкусом: размытый фон в спокойных коричневых тонах дополнен печатной и рукописной типографикой.
PITCH Festival Amsterdam
Необычное сочетание зеленого и приглушенного оранжевого выглядит на удивление гармонично.
MoreSleep
Сочетание красного с черным можно назвать классическим, а если оно реализовано в эффектном плоском стиле, получается очень красиво.
Red Pen
Еще один сайт в нашей подборке, в дизайне которого умело использован минималистичный подход. Правило минимализма здесь реализовано как в структуре – сайт содержит только одну страницу – главную, так и в цветовой схеме. Сочетание 2-х оттенков красного и белого цвета выглядит очень эффектно.
Kerem Suer
Цветовая гамма основана на цветах логотипа: сочетание светло серого с лазурно-голубым создает впечатление легкости и полета.
Wanderio
У этого сайта вполне типичный макет с эффектом вертикального параллакса. Особенность дизайна основана на сочетании ярко голубого и оранжевого, которые вместе работают хорошо. Преобладающий белый цвет придает легкости всей конструкции.
Radiuus
Этот сайт поддерживает идею минимализма и в макете и в дизайне. Белый текст хорошо выделяется на богатом фиолетовом фоне.
Biere du Sorcier
В этом случае, когда нужно акцентировать внимание не продукте, достаточно всего двух цветов: кислотно-зеленого и черного. Получилось лаконично и ярко.
Kyle Thacker
Драматичный монохромный фон с легким шумом умело направляет внимание на большие кнопки приглушенно-оранжевого цвета.
Rezo Zero
Большое количе
Минималистичный графический дизайн: 10 примеров и советов
Минималистичный дизайн прост, но не скучен. Просто потому что в дизайне сайта нет украшений, палитр и пестрых шрифтов, не означает, что он не выглядит здорово. Фактически, минималистичные сайты могут быть одними из самых красивых и удобных.
Вот 10 советов по созданию современного минималистичного графического дизайна с примерами.
1. Будьте проще

Ключом к минималистичному графическому дизайну является простота. Но простоту непросто создать (каламбурим, да). Чтобы ваш проект казался таким, может понадобиться много времени.
Чтобы рационализировать упорядочивание элементов и оставить дизайн простым, начните со шрифтов и выбора палитры. Выберите ключевой элемент вашего дизайна и сделайте так, чтобы пользователи смотрели на него.
Создайте описания и сообщения под стать визуальной теме и всему посылу.
2. Будьте избирательны в типографике

Шрифт может как помочь подчеркнуть минимализм вашего сайта, так и свести все старания на нет. Чтобы быть наиболее эффективным, дизайн должен использовать чистую и легко читаемую типографику.
Разработайте палитру шрифтов с одним или двумя семействами и создайте иерархию того, как использовать шрифтовые элементы. Добавьте несколько утонченных элементов, чтобы выделить ключевые слова, фразы или обмен сообщениями, например цвет.
Главное правило: если вы сомневаетесь в шрифте, меняйте его. Типографика является ключевым элементом минималистичного графического дизайна, и к ней следует относиться с особой тщательностью.
3. Оптимизация цветовой палитры

Цветовая палитра должна быть такой же простой, как и палитра цветов. Помимо черного и белого (или базового нейтрального), выберите один цвет, чтобы “заводить” дизайн. Чтобы максимизировать влияние цвета в минималистичном графическом дизайне, используйте этот оттенок последовательно. Но главное – не бойтесь его использовать.
В приведенном выше примере показан минималистичный дизайн со смелой цветовой гаммой для фона. Цвет создаёт настроение проекту.
4. Создайте последовательный UX

Визуальный дизайн не только должен быть довольно простым и интуитивно понятным в минималистичном графическом дизайне, но для сайтов также важно, чтобы интерфейс был так же понятен.
Из элементов пользовательского интерфейса и кнопок для прокрутки и взаимодействий создайте последовательный пользовательский интерфейс, который не будет сложным и не требует от пользователя, чтобы он думал.
5. Используйте цвет

Конечно, несколько пунктов назад мы писали про то, что вам нужна простая и оптимизированная палитра. Ещё раз повторим: минимализм в цвете – это не только чёрный и белый. Прекрасный пример выше подчёркивает: использование спокойных и “легких” цветовых гамм не мешает красоте минимализма.
6. Избавьтесь от лишнего
 Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Важное значение в минималистичном графическом дизайне имеет избавление от нагромождения. (Собственно, это и есть суть минимализма)
Как только вы получите схему своего будущего дизайна, подумайте о каждом элементе по отдельности: помогает ли он пользователю? Несет ли пользу? Или просто украшение? Если последний вариант, стоит задуматься, нужен ли вам вообще этот элемент.
7. Смело используйте чистое пространство

Незанятое пространство – один из элементов, которые присутствуют в большинстве минималистичных конструкций. Каждая часть минималистичного графического дизайна должна нести смысл. Чтобы эта концепция была четко понятна, оставьте вокруг каждого элемента достаточно пространства.
Пример выше показывает, как дополнительное расстояние между строками подчеркивает их важность и читаемость.
8. Создавайте открытые пространства

Возможно, это похоже на включение “чистого пространства”, часть 2… вот настолько это важно.
Создавайте открытые пространства, чтобы притягивать взгляд и уравновешивать тяжелые элементы дизайна. Важно здесь не просто зациклиться на симметрии, выравнивании и прочем. Сделайте пространство частью своего дизайна.
Пример выше показывает, как это можно сделать, несколькими вариантами:
- Необычная вертикальная навигация;
- Изображения выстраиваются немного за пределами центра, чтобы создавать пространства, которые перемещают взгляд от элемента к элементу.
- Элементы также размещаются «вне центра» по вертикали, изменяя ощущения при прокрутке.
9. Ищите баланс и гармонию

Для каждого тяжелого элемента в дизайне ищите способ сбалансировать его – пространством или более легкими элементами, – чтобы установить гармонию общей картины. Многие минималистичные дизайны перегружены текстом. Поэтому ваша задача – создать противовес. Тогда ваш дизайн (как пример выше) не будет казаться громоздким и односторонним.
10. Используйте изображения

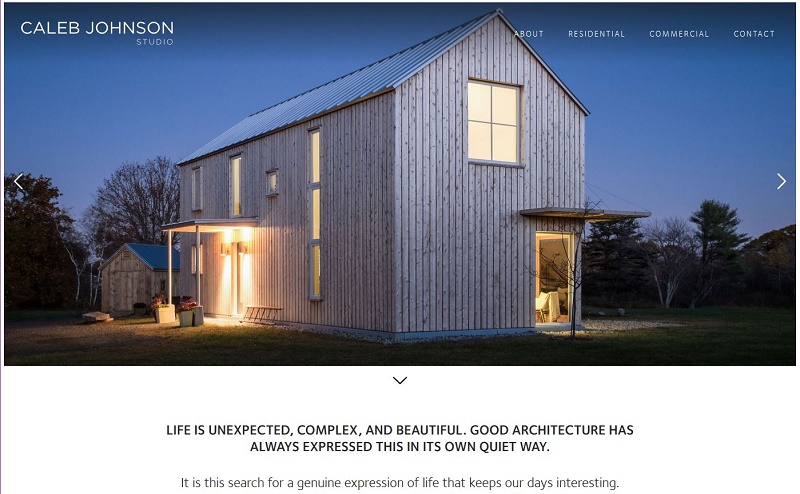
Одна из вещей, о которых многие дизайнеры забывают, – изображения. И да, в минималистичном дизайне могут быть изображения. Выбирая фотографии, ищите такие, которые кажутся простыми и удобными. Избегайте захламленных сцен.
Студия Caleb Johnson (на примере выше) использует небольшое количество “безмятежных” фотографий с яркими, светлыми цветами и простыми визуальными идеями.
Заключение
Минимализм – это не просто создание простого сайта. В простоте лучше всего улавливается идея и посыл – поэтому они должны быть в вашей работе. Это не значит, что в вашем дизайне обязательно должны быть фотографии, например. Пробуйте различные комбинации и выбирайте лучшие, чтобы получить простой графический дизайн, который вам нравится, и соответствует целям вашего проекта.
Источник: designshack
Читайте также:
Нордический UX: как выглядит минимализм по-скандинавски
4 принципа веб-дизайна, которым вас научит Голливуд
10 отличных примеров использования пустого пространства в веб-дизайне
Функциональный минимализм в веб-дизайне
Поскольку веб-дизайн все больше фокусируется на хорошем пользовательском опыте, удобные и привлекательные сайты — сегодня скорее правило, чем исключение. А применение принципов минимализма помогает добиться впечатляющих результатов за счет элементов, упрощающих и улучшающих взаимодействие пользователей с брендом.
В этой статье мы расскажем о примерах проникновения минимализма в веб-дизайн, о том, что нужно учитывать при разработке минималистичных интерфейсов, а также объясним, почему иногда «лучше меньше, да лучше».
Краткая история минималистичного дизайна
Отдельные веб-дизайнеры ошибочно думают о минимализме, прежде всего, как об эстетическом выборе. Чтобы избежать этой ловушки, проясним корни данного движения.
Несмотря на то, что для дизайна это достаточно новая тенденция, основные ее идеи существуют уже давно. При обсуждении минималистичного дизайна сразу же вспоминается традиционная японская культура, ценящая баланс и простоту. Японцы уже в течение длительного времени используют аспекты минимализма в архитектуре, декоре интерьера, искусстве и графическом дизайне.
«Победный ветер. Ясный день» японского художника Кацусики Хокусая (1830). Акцент сделан на простых цветах, что создает ощущение покоя
Как западное движение, минимализм начинает свой отсчет с начала 20-го века. Появление современных материалов, таких как стекло и сталь, подтолкнуло многих архитекторов к использованию минималистических конструкций в своих зданиях. Людвиг Мис ван дер Роэ, немецко-американский архитектор, был одним из пионеров минималистского движения. Ему приписывают первое применение фразы «лучше меньше, да лучше» по отношению к архитектурному дизайну.
Павильон Германии в Барселоне, созданный Людвигом Мисом ван дер Роэ, 1929
Концепт «лучше меньше, да лучше» быстро мигрировал из архитектуры в другие виды искусства и сферы деятельности: интерьерный и промышленный дизайн, живопись и музыку. В качестве направления визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое выражение в произведениях, связанных со школой Баухауза. Одним из известных художников-минималистов, оказавших влияние на движение, был Дональд Джадд, чьи произведения полны простых форм и цветовых сочетаний.
В различных сферах изобразительного искусства ключевым принципом минимализма было оставление только сути вещи, позволяющее добиться концентрации внимания реципиента, а также повысить общую элегантность. Как сказал Дональд Джадд: «Форма, объем, цвет, поверхность — это нечто само по себе. Их нельзя скрывать как часть совершенно другого целого. Формы и материалы не должны изменяться из-за окружающего их контекста».
В своей работе Джадд искал автономию и ясность для конструируемого объекта и созданного им пространства
Читайте также: Простота и минимализм в веб-дизайнеЧто такое «минималистичный веб-дизайн»?
В наши дни минимализм проявился в качестве мощной техники современного веб-дизайна. Он стал популярным на фоне реакции на тенденцию к увеличению сложности в дизайне. (Визуальная сложность, как было доказано, влияет на восприятие пользователем сайта: чем больше элементов в дизайне, тем сложнее он будет выглядеть для пользователя.) Правильно применив минимализм, мы можем сделать дизайн более фокусным и упростить выполнение пользовательские задач. Исследование, проведенное EyeQuant, говорит о том, что применение чистого дизайна приводит к снижению показателя отказов (Bounce Rate). Минимализм обладает дополнительными преимуществами в виде более быстрой загрузки страниц и лучшей совместимости при наличии экранов разных размеров.
Возможно, одним из наиболее известных примеров минимализма в веб-дизайне является Google Search. С момента своего бета-запуска в 1990-х годах Google уделяет приоритетное внимание простоте интерфейсов. Домашняя страница полностью сконструирована вокруг центральной функции поиска. Все, что не работает на брендинг, устраняется.
Несмотря на то, что Google теперь предлагает огромное количество продуктов, его домашняя страница претерпела лишь небольшие изменения за 15 лет
Принцип простоты может вызвать ложное убеждение, что минимализм несложен в исполнении, но на самом деле он значит гораздо больше, чем просто «меньше». Определим характеристики минимализма.
Только главное
Минималистская стратегия в веб-дизайне — это упрощение интерфейсов путем удаления элементов и контента, не поддерживающих выполнение пользовательских задач. Для создания поистине минималистичного интерфейса дизайнеру необходимо строго упорядочить элементы, показывая только наиболее важные из них и отбрасывая все, отвлекающее пользователей от главного (например, лишнее украшательство). Каждый элемент в дизайне, будь то изображение или текст, имеет цель; он не должен использоваться, если не привносит в послание дополнительной ясности.
В то же время убедитесь, что, удаляя или скрывая ненужный контент, вы не затрудняете выполнение основных пользовательских задач. Идея состоит в том, чтобы сделать послание более понятным, а не скрытым. Таким образом, создавайте дизайн вокруг контента и оставляйте достаточно видимых элементов (например, основную навигацию) для того, чтобы пользователи не терялись.
Негативное пространство
Неудивительно, что наиболее распространенным элементом минимализма является отсутствие элементов. Негативное, или белое, пространство (Negative/White Space) является отличающей особенностью минимализма, именно оно придает ему силу воздействия. Негативное пространство — это просто пустое пространство между визуальными элементами. Наличие пустого пространства означает больший акцент на присутствующих элементах. В японской культуре существует «принцип ma»: пространство между объектами воспринимается как средство подчеркивания ценности этих объектов.
Хотя негативное пространство часто называют белым, оно не обязательно должно быть этого цвета. Чтобы зарядить энергией пустое окно, некоторые сайты используют полноцветные фоны.
Основной элемент дизайна, связанный с минимализмом в сознании большинства людей, — это негативное пространство
Визуальные характеристики
В минималистичном дизайне каждая деталь имеет значение. То, что вы решаете оставить, обладает крайней важностью:
- Плоская текстура
Минимализм часто прибегает к плоским текстурам, иконкам и графическим элементам. Плоские интерфейсы не используют очевидные световые эффекты, тени, градиенты или другие типы текстур, которые могли бы заставить элементы выглядеть глянцевыми или в 3D-формате.
Минималистичная визуальная иерархия, акцентированная присутствием плоских элементов интерфейса, довольно распространена на современных сайтах
- Яркие фотографии и иллюстрации
Изображения являются наиболее заметным видом искусства, применяемого в минималистичном дизайне. Они обеспечивают эмоциональные связи и создают особую атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (фотография с множеством деталей или отвлекающих элементов) будет нивелировать преимущества окружающего его минималистичного интерфейса и разрушит целостность структуры.
Все характеристики минимализма должны присутствовать в изображениях
- Ограниченная цветовая гамма
Цвет играет серьезную роль в веб-дизайне, поскольку он способен устанавливать как информационные, так и эмоциональные связи между продуктом и пользователем. Цвет может создать визуальный интерес или добиться внимания, не требуя каких-либо дополнительных элементов дизайна или графики. Дизайнеры, стремящиеся к минимализму, имеют тенденцию выжимать максимум из нескольких выбранных цветов и нередко используют только один цвет (монохромная цветовая схема).
При уменьшении поступающей визуальной информации цветовая палитра становится более заметной, и ее воздействие на пользователя повышается
- Эффектная типографика
Помимо цвета еще одним основным визуальным элементом является типографика. Жирный шрифт мгновенно концентрирует внимание на словах и контенте, помогая создавать привлекательный визуальный эффект.
Используйте типографику для передачи смысла и создания визуального интереса
Поскольку целью минималистичного дизайна является простота использования и эффективность, лучше делать текст и графические элементы высококонтрастными. Это позволит направить взгляд пользователя на важные элементы и сделает текст более читаемым.
Часто в минималистичном дизайне в качестве акцента используется только один цвет, выделяющий наиболее важные элементы страницы
Читайте также: Меньше, да лучше: почему актуален минимализм в веб-дизайнеЛучшие практики
Поскольку минималистичный дизайн требует того же уровня ясности и функциональности, что и «нормальный» дизайн, но при этом имеет в своем арсенале меньшее количество элементов, у разработчиков появляются определенные трудности.
Добивайтесь наличия одного композиционного центра
Философия минимализма сосредоточена на идее разработки дизайна вокруг контента: контент — это король, а визуальная структура призвана его приветствовать и оттенять. Цель состоит в том, чтобы сделать послание более ясным не только путем устранения отвлекающих факторов, но и путем сосредоточения внимания на том, что важно. При этом особое значение приобретает сильная фокусная область.
Следуйте правилу «один концепт на страницу» и сосредотачивайте его вокруг одного визуального средства
Создавайте большие ожидания с помощью верхней части экрана
Область на странице, видимая еще до того, как потребуется предпринять какое-либо действие, побуждает пользователей исследовать сайт дальше. Чтобы гарантировать такое развитие событий, вам необходимо предоставить интересный, интригующий контент. Размещайте значимый контент в верхней части экрана, окружив его достаточным объемом белого пространства, а затем, по мере прокрутки вниз, увеличивайте насыщенность страницы контентом.
Так выглядит главная страница сайта Apple выше линии сгиба
Пишите емкие тексты
Убирайте ненужное. Ваш текст должен включать лишь самый минимум слов, необходимых для адекватного донесения вашего послания.
Избавьтесь от всех ненужных слов и общайтесь с пользователем насколько можно более лаконично
Упростите (но не прячьте) навигацию
Хотя простота и минимализм понятия неидентичные, минимализм должен быть простым. Одна вещь, упрощающая пользовательский опыт, — это возможность легко и беспроблемно справляться с задачами. Наиболее способствующим этому фактором является интуитивная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: в попытке удалить все ненужные элементы и упорядочить контент разработчики частично или полностью скрывают навигацию. Иконка меню, разворачивающая полный список пунктов, остается популярным выбором многих профессионалов, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах (User Interface, UI). Это часто приводит к низкой обнаруживаемости навигационных элементов. Возьмем скрытую навигацию этого сайта:
Довольно часто простые, минималистичные пользовательские интерфейсы несут в себе скрытую сложность. В данном случае основные параметры навигации по умолчанию скрыты
Сравните с постоянно доступной навигацией этого сайта:
В большинстве случаев постоянно видимая навигация лучше для пользователей
Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы создаете сайты в духе минимализма, убедитесь, что посетители могут легко найти то, что им нужно.
Инкорпорируйте функциональную анимацию
Как и любой другой элемент, анимация должна следовать принципам минимализма: следует внедрять ее тонко и только, когда необходимо. Хорошая анимация обладает смыслом и функциональностью. Например, вы можете использовать анимацию для экономии экранного пространства (показывая скрытые детали при наведении курсора). Анимация в приведенном ниже примере добавляет элементам обнаруживаемости и делает обычную задачу более интересной:
Анимация делает взаимодействие с сайтом более динамичным
Используйте минимализм в лендингах и портфолио
Хотя в целом философия минималистичного дизайна, ориентированного на контент, применима к каждому сайту, иногда данная эстетика может оказаться неуместной. Минимализм хорошо подходит для создания портфолио сайтов и лендингов, преследующих довольно простые цели и имеющих относительно небольшое количество контента.
Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным сайтом
В то же время применение минимализма к более сложному сайту может быть затруднительно. Отсутствие важных элементов может нанести вред сайту, богатому контентом (низкая плотность информации заставляет пользователя прокручивать дальше в поисках контента). Лучшим решением будет создание лендинга во вкусе минимализма, приводящего к более подробным страницам.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтовЗаключение
Минималистичные сайты упрощают интерфейсы, удаляя ненужные элементы и контент, не поддерживающие осуществление пользовательских задач. Что вдохновляет в таком дизайне, так это сочетание удобства использования и высокой эстетичности: красивый сайт с простой навигацией является мощным средством коммуникации.
Высоких вам конверсий!
По материалам: smashingmagazine.com
18-10-2017
