Стили в веб-дизайне — как дизайнеру найти собственный стиль
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.

Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.

Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.
В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление, предназначено для восприятия информации без привлечения внимания на другие элементы.

Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы.
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:

Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).

Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.

Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов.
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.
Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.

Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.

Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения. Характеристики стиля:
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.

Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.

Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.

2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:

Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.

4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.

5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.

Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
Откуда берутся тренды в дизайне?
Тенденции дизайна не рождаются в студиях. Тенденции рождаются на улицах. Большинство трендов современности родилось в самых андеграундных радикальных культурах, как протест против массовой моды и глобализации. Тренды рождаются на стыке культур и направлений. Визуальный дизайн взаимодействует с музыкой, искусством, кино… Отклик на тенденцию проявляется во всех сферах дизайна, искусства, производства.Эти идеи и улавливают трендсеттеры. Трендсеттер — инноватор, воспринимающий новые идеи раньше других и своим примером внедряющий новшество в массовое использование. Такие люди являются успешными, активными, авторитетными, лидерами мнений с большим кругом общения. Они первыми улавливают модные тенденции, являясь родоначальниками или законодателями тренда.
Сейчас трендсеттеры работают не только для себя, но и организуют специальные агентства, предсказывающие тренды общества. Они рассказывают о социальных тенденциях в обществе, глобальных путях развития интересов людей. Прогнозируют цвета будущих сезонов, текстуры динамику. Самыми крупными агентствами являются Carlin, WGSN, Trend Union.
Конечно, основной клиент таких агентств — сфера легкой промышленности как сфера с самым долгим сроком производства (разработка коллекций начинается за 2 года до поступления в продажу). Но также эти агентства проводят индивидуальные исследования для мировых брендов, таких как Apple, Google, Panasonic, Leroy Merlin, Wella и многих других. В этих агентствах работают психологи, социологи, дизайнеры, стилисты. Они путешествуют по миру, посещают все модные и андеграундные события и производят срез интересов общества, учитывая изменения настроений. Трендсеттеры не боятся ошибиться, они умеют рисковать и не обращают внимания на осуждения общества.
За определенную стоимость можно купить трендбук (цена порядка 1000 евро за книжку) или посетить семинар по трендам.
Далее, когда тренд уже зародился и сформировался в нескольких визуальных проявлениях, его начинают копировать. Каждый год мы получаем срез трендов в виде статей, которые пишут тренд-скауты. Они не создают новые тренды, их задача — проанализировать самые последние дизайнерские решения и сделать общие выводы. Именно такие срезы мы читаем в статьях «20 тенденций в дизайне 2019 года» или когда Pantone объявляет цвет года.
Таким образом, тенденция рождается и попадает в массы, где ее начинают тиражировать. А как она там распространяется — тема для отдельной статьи.
где учиться, зарплата, плюсы и минусы
Дизайнер – общее название большого количества профессий, представители которых постоянно генерируют новые идеи, что-то создают и отличаются творческим началом. Они заботятся не только о декоративной привлекательности вещи, интерьера или программы, но и об их удобстве, функциональности. Профессия связана с мировой художественной культурой, историей, рисованием.
Читайте также:
Кто такой дизайнер?
Дизайнер – это человек, который разрабатывает красивую и функциональную оболочку, используя свою фантазию, творческие способности. Каждый дизайнер должен уметь рисовать, важны навыки работы с программным обеспечением и девайсами: графические планшеты, 3D Studio MAX, Adobe InDesign и другими.
Этапы работы всех дизайнеров схожи, ведь изначально они знакомятся с общей идеей проекта, выслушивают пожелания заказчика или вносят свои предложения. После этого они приступают к выполнению поставленных задач: прорисовывают эскизы, выполняют 3D-моделирование, необходимое для визуализации, отвечают за подготовку макетов, конструирование и прототипирование. Нередко промышленные, ландшафтные, интерьерные и другие виды дизайнеров осуществляют авторский надзор, направленный на контроль за правильной реализацией проекта.
Особенности профессии
Дизайнеры – творцы, креативные люди, умеющие создавать проекты, способные «взорвать» рынок. Условно все виды дизайна можно разделить на отрасли, рассмотрим их:
- имиджа человека, включающий разработку одежды, обуви, аксессуаров и других вещей, украшающих образ;
- информационный, позволяющий структурировать данные и подать их в удобочитаемой форме;
- полиграфический, подразумевающий разработку дизайн-макетов баннеров, POS-материалов и другой полиграфической продукции;
- графический, необходимый для подготовки айдентики, шрифтов, рекламы, книг и т. д.;
- звуковой, направленный на создание звукошумовых эффектов для фильмов, игр, мультфильмов, рекламных роликов и другой медиапродукции;
- архитектурный, благодаря которому возводятся великолепные здания;
- ландшафтный, направленный на благоустройство частных, коммерческих и муниципальных территорий.
Существует более 20 видов дизайна, каждый из которых имеет индивидуальную специфику и требует определенного уровня знаний. Например, промышленные дизайнеры занимаются разработкой концепций, которые воплощаются в жизнь при создании бытовой техники, промышленных установок, автотранспортных средств, инвентаря и инструмента. Для ведения деятельности в сфере промыш
Главные направления в дизайне логотипов в 2018 году
Главные направления в дизайне логотипов в 2018 году.
Мир дизайна и графики изменяется молниеносно. И область дизайна логотипов не исключение.
Существует множество дизайн-площадок, таких как Behance и Dribble, а также студии, например, студия дизайна Артемия Лебедева, Base Design и многие другие, которые задают вектор направления в индустрии графического дизайна. И если проанализировать новинки, которые выходят из-под «карандаша» мэтров графики и полиграфии, то можно отследить путь направления и модные тенденции в этой области, которые будут популярны в определённый промежуток времени. А в сфере дизайна логотипа этот промежуток должен быть примерно на 4-5 лет.

Думаю, что многим будет интересно, как изменится дизайн логотипа в 2018 году. А тем, кто непосредственно имеет отношение к этой работе наверняка будет интересно почитать немного аналитических материалов по теме.
Поехали.
Простые логотипы.
Если вы планируете создать логотип на долгосрочную перспективу, то простота должна стоять на первом месте. Такой тренд прежде всего связан со стремительным развитием интернет-технологий и с кроссплатформенностью.
Вся суть заключается в том, чтобы ваш исходный вариант был упрощён до такой степени, чтобы остались только базовые элементы, которые выражают суть и идею бренда. Эти логотипы должны читаться с полувзгляда.
Эту тенденцию можно наблюдать у многих известных фирм и корпораций, когда они проводят ребрендинг своей компании.




Буквенные конструкции.
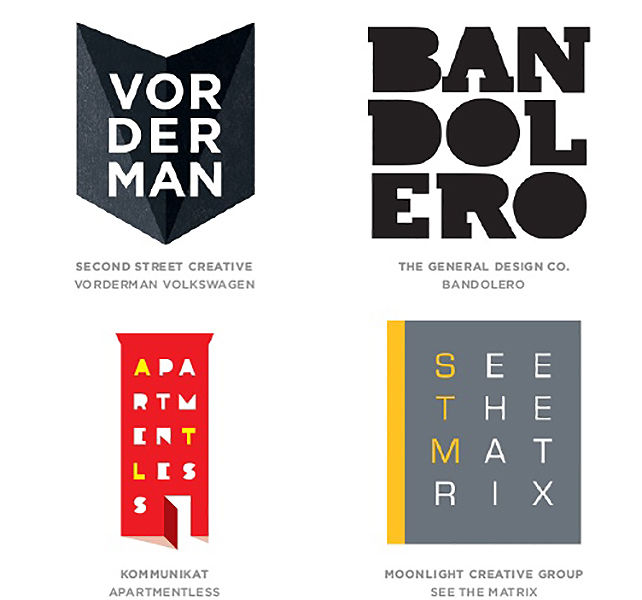
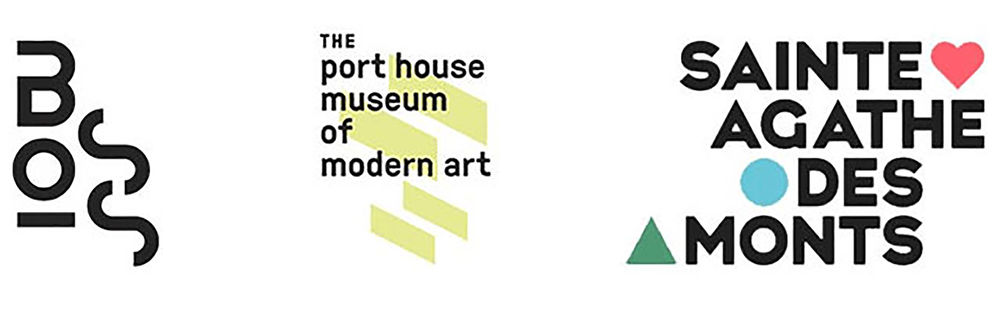
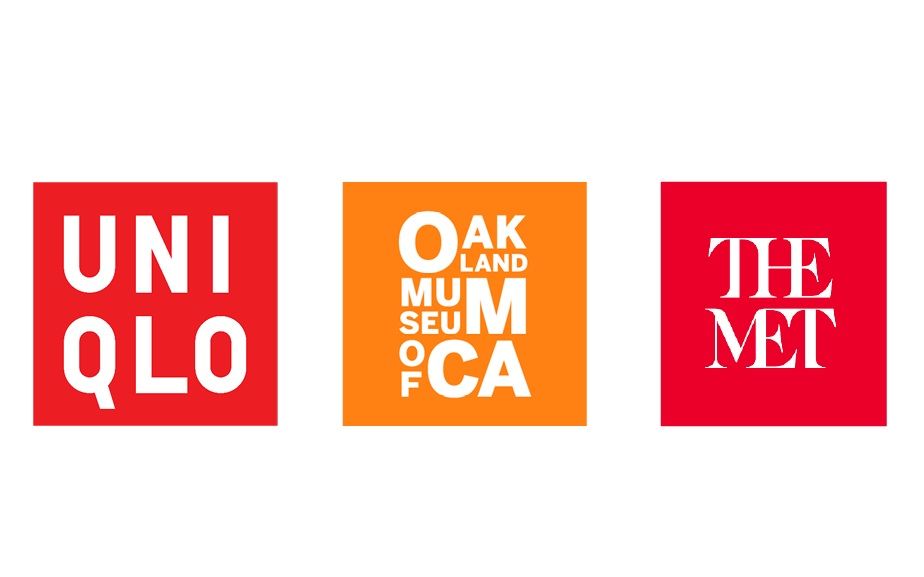
Говоря по-другому — это техника Letter stacking. Необычные тематические столбики из букв, которые могут включать в себя дополнительные элементы. Такая необычная интерпретация в дизайне логотипа наблюдается уже несколько лет. Вполне возможно, что он не сдаст позиции и в 2018.
Здесь весь акцент на расположение букв: столбик, лесенка, пирамидка и так далее.





Герб.
Это направление вызывает повышенный интерес у компаний и брендов. Опять же, это всегда простые формы, заключённые в геометрическую форму. Ставятся даты, числа. Часто такие лого уводят в ретро-стилистику. Если необходимо подчеркнуть атмосферу старины и традиций, то такой логотип будет отличным решением.







Леттеринг.
Не сдаёт свои позиции и леттеринг.
Как я уже писала в предыдущей статье Леттеринг. Логотип. Идея и воплощение, такой стиль логотипа является очень популярным течением в графическом дизайне. Он очень индивидуален. Такой способ начертания логотипа позволяет нам воплощать свои самые смелые идеи. Леттеринг-логотип очень индивидуален. Он позволяет очень точно передать характер и настроение бренда. И это замечательно. Ведь именно индивидуальность является одним из главных критериев в создании такого логотипа.
Здесь сочетаются изобразительные шрифты, иллюстрации, каллиграфия и декоративные элементы.






Суперпозиция.
На английском языке звучит как Superposition. То есть, наложение графических элементов логотипа или шрифтовой композиции на фотографию или графику. Но это не просто написание текста поверх изображения. Это композиционно грамотное и гармоничное расположение вордмарка над графикой (или фотографией). Как бы встроенное. Всё это вместе и будет являться логотипом.


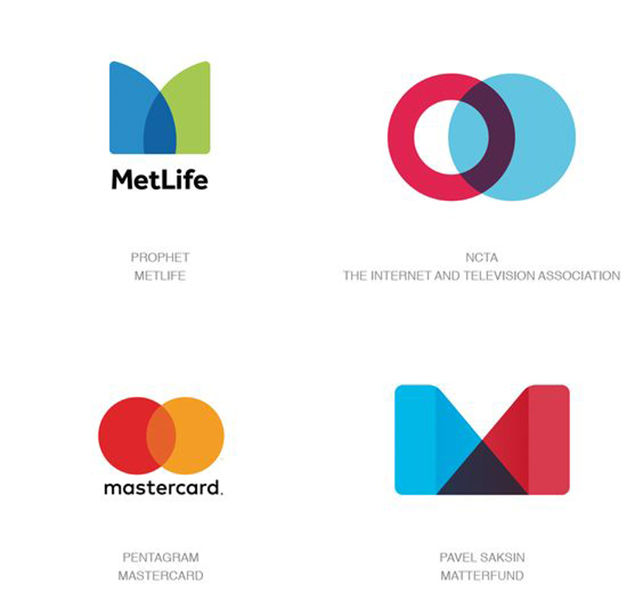
Градиенты и перекрытие.
Overlapping Gradients. Сейчас этот стиль вышел на новый виток своего развития. Такой логотип очень эффектно смотрится именно с массивными и жирными шрифтами. Наложение друг на друга разных гармонично подобранных цветов придает необычную глубину и яркость логотипу. И в то же время — лёгкость.
А смысл заключается в том, что два цвета как бы накладываются друг на друга. И тем самым в месте пересечения создают дополнительный цвет.
Изначально такой приём использовался в изображении животных, но со временем этот тренд распространился и на другие формы. А также буквы.








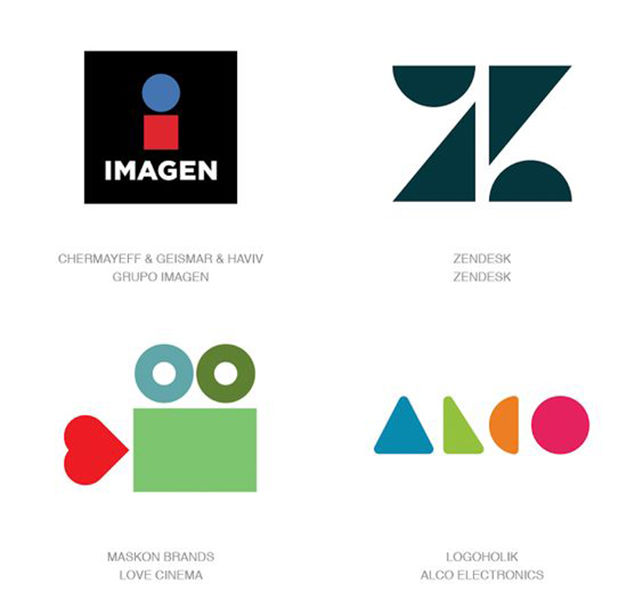
Геометрия.
Дизайнеры продолжают эксперементировать с простыми геометрическими формами. Чёткий читабельный шрифт, гармонирующий с разными фигурами — очень благодатная почва для экспериментов. Geometrical puzzles — это очень простой, но графичный и эффектный приём, благодаря которому можно получить уникальные логотипы. Не нужно усложнять и выдумывать, а просто использовать эффектный визуальный приём. Этот способ — возможность уйти от перегруженности деталями, но сохранить чёткий и понятный смысл.





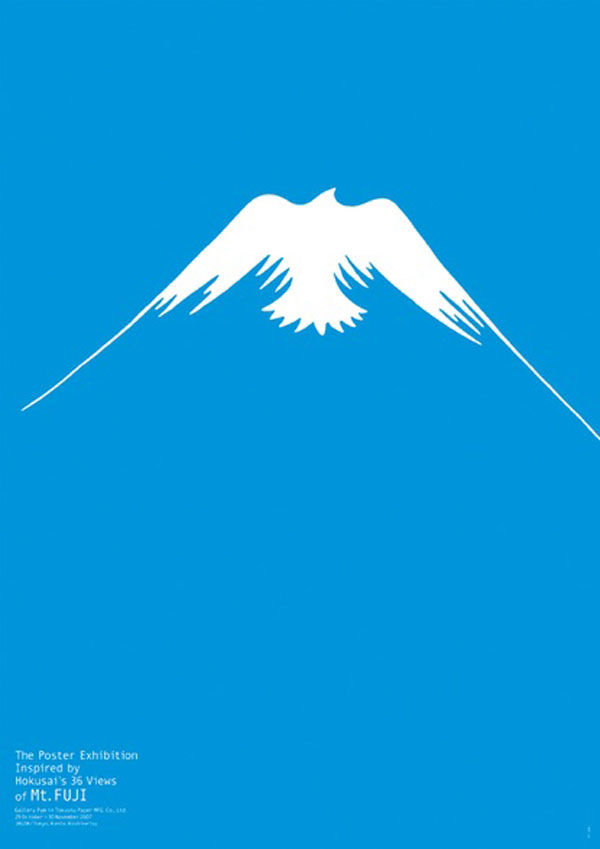
Негативное пространство.
Negative space — работал в прошлом году, работает и в этом. Акцент плавно смещается на текст. Это большое поле для экспериментов. В буквах отлично прячутся «скрытые изображения».






Когнитивность в шрифте.
Destroyed letters хорошо работает, если это прослеживается во всй линейке брендинга. С помощью такой постановки, можно добиться необходимой уникальности, особого характера и индивидуальности. Но обязательно должна прослеживаться закономерность и логика, иначе есть риск потерять продуманность концепции и идеи.




Логотипы одной линией.
Или, как их ещё называют, монолиния. Это очень интересное направление, которое можно наблюдать, — использование линий в одну толщину. То есть, все объекты графики логотипа сделаны линией одной толщины. Таким образом можно добиться потрясающей лаконичности и одновременно выразительности. Одной непрерывной линией можно написать как текст, так и нарисовать изображение.
Но это может быть и не только непрерывающаяся линия, а и сегментированная. Но главное условие — это обязательно одинаковая толщина.
Я лично очень люблю такие логотипы.


Опираясь на современные тенденции в дизайне логотипа, я уверена, что в любом случае главным критерием при его создании есть и будут идея и простота воплощения.
Все тренды по сути это дань моде. Все нововведения — это переработка прошлого. Но, создавая свои красивые логотипы, стоит вспомнить классические образцы брендов, такие как CocaСola или General Electrics, которые до сих пор не сдают своих позиций. Логотип должен быть вне времени. И когда спустя пару лет тренды изменятся, ваш логотип останется.
Тренды в графическом дизайне / WAYUP

Каждый графический дизайнер должен быть в курсе меняющихся тенденций в графическом дизайне, которые порой очень стремительно появляются и также стремительно исчезают. Некоторые тенденции удерживают позиции на протяжении длительного времени. А это значит, что можно говорить об их относительной стабильности, а также востребованности среди дизайнеров и клиентов.
В 2019 году осталось многое из трендов 2018, потому что это был сильный год в дизайне. Но появились и новые возможности для дизайнеров проявить себя. Если описывать модные тенденции графического дизайна несколькими словами, то их можно назвать антонимом скуке и унынию. В моде сейчас яркость, нетривиальность и неожиданность. Иногда эксперименты современных дизайнеров могут даже показаться сумасшедшими, но высокий уровень популярности того или иного явления свидетельствует о его признании в среде специалистов. Итак, рассмотрим какими же графическими трендами богат 2019.
Графический дизайн 2019: яркий и смелый
В 2018 году дизайнеры использовали в основном яркие цвета, и эта тенденция только увеличилась в 2019 году. Типографика, трехмерные детали, фотографии и другие элементы могут быть дополнены яркими вставками, которые оживят картину. Поэтому яркие цвета можно использовать практически в любом виде графического дизайна.
В веб-дизайне современную тенденцию ярких цветов тоже используют очень активно. Это позволяет бизнесу выделиться среди конкурентов в прямом и переносном смысле.



Градиенты
Сложно отнести градиенты к новым тенденциям в графическом дизайне, но она заслуживает особого внимания. Разные цветовые переходы и градиенты дают ощущение альтернативной реальности, в которой мечты могут сбываться. Важно сохранять сочетание цветов между собой, чтобы изображение не было резким и воспринималось легко.
Эта тенденция характерна не только для графического дизайна. Она отлично вписывается в направления веб-дизайна и дизайна логотипов, не собираясь сдавать собственные позиции. Скорее – эффективно адаптируется под другие тренды и сочетается с ними. Эксперты прогнозируют, что градиенты вскоре будут состоять в основном из двух тонов. Смотрится это достаточно интересно и, значит, будет пользоваться спросом у дизайнеров и их клиентов.



Тренд в графическом дизайне — антигравитация


Летающие и плавающие элементы относятся к новым трендам веб-дизайна и графического дизайна в целом, которые передают уникальное видение мира. Нарушение законов гравитации дает художнику неограниченное пространство для воображения. Он может разобрать на детали любой объект, разместив все частички в закрытой композиции, в которой действует невесомость.
Для зрителя отсутствие гравитации создает ощущение легкости, непринужденности. Это особенно важно в дизайне коммерческих проектов, чтобы расположить ближе к себе покупателя. Кроме того, такой прием поможет сделать банальный, привычный объект чем-то необычным.
Антигравитация действительно представляет собой концепцию, которая будет заметна в трендах веб-дизайна в 2019 году. Идея конструкций, которые движутся и ведут себя так, будто находятся в негравитационной среде, передает общее чувство свободы.
Концепция антигравитации, которая добавляет реализма композиции, часто смешивается с 3D-техникой.
3D: глубина нового поколения
3D-техника – один из ярких представителей современных тенденций в графическом дизайне 2019 года. В течение последних нескольких лет 3D зарекомендовал себя как достаточно стабильный и постоянный тренд, поэтому мы, безусловно, будем видеть и работать с ней в этом году.

Современные программы позволяют быстро создавать 3D-шедевры, которые заставляют зрителя погрузиться в совершенно другой мир. Это возможно благодаря глубине картины. Она создает ощущение реальности нарисованного предмета. Поэтому воплотить в реальность можно что угодно.

Типографика не обошла стороной 3D-революцию. Трехмерный текст будет популярным еще минимум несколько лет. Он дает возможность дизайнеру импровизировать, придавать тексту личный стиль.


Металлический эффект
Золото никогда не выходит из моды. В 2019 металлические элементы – это блестящие тенденции веб-дизайна сайта. Особенно, когда речь идет о 3D-дизайне, золотые и другие металлические элементы выводят всю композицию на новый уровень, делая ее дорогой и эксклюзивной.
Отображение различных металлов с радужным цветовым эффектом также является довольно модным. Такие дизайны выглядят очаровательными и завораживающими, поскольку они показывают красивую палитру блестящих цветов, когда свет попадает на их поверхность.

Асимметричность
Когда большинство людей слышат об асимметрии, они думают о недостатке баланса. Но асимметрия как современный тренд веб-дизайна – это нечто большее. Дизайнеры могут использовать её для создания гармонии и баланса всей композиции, намеренно избегая традиционного баланса. Вы можете экспериментировать и играть с элементами, которые вы используете, такими как типографика, геометрические фигуры или 3D-рендеринг, чтобы создать уникальный результат. Помните, что глаз пользователя сначала увидит большой элемент, а потом остальные.
Асимметричная компоновка, будь то дизайнерская композиция, приложение на сайте или буклет, позволяет создавать уникальный стиль.

Представленные тенденции веб-дизайна и графического дизайна в целом реализуются в различных вариантах и очень часто пересекаются. Смешивание и творческая обработка двух или трех описанных тенденций помогают создать по-настоящему запоминающийся дизайн.
Так что в 2019 году мы увидим много ярких композиций, нескучный 3D-дизайн и получим возможность погрузиться в созданный дизайнерами мир. Мы будем видеть искусство в его самых нетрадиционных формах и проявлениях и, конечно, сочетание всех этих тенденций порадует глаз в 2019 году.
