Дизайн в цвете. Цвет — это мощная сила в руках дизайнера
Цвет – это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций – не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний.
Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций.
По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры

Шаблон для палитры
Иногда цветовая палитра – это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель.
Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию

Кто ваша аудитория, и как это влияет на дизайн?
Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет – это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию.
В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем.
Красный конверт в Китае
Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории.
Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета – это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета.
Хороший материал для старта – Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников.
Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне – FlatUIColors.
Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров.

Дизайн интерьеров оживляет пространство с помощью цвета.
Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения.

Корейские клипы отлично вдохновляют
Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя.

Вдохновение повсюду, включая вашу повседневную жизнь.
Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, – это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все – от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации.
В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском.

Дизайн-система MashCreative
Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета.
При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid – Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет – это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.

Вспомогательный цвет – это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.

Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов.
Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.

Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами.
Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов.

По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision.

Геометрическое представление может выглядеть примерно так.

Применение цветовых палитр
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb – Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых.

Цвета бренда Airbnb
Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.

Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.

Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.

Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну.
Начните без цветов, а затем медленно их добавляйте
Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь – как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
 Flash Media
Flash MediaНапример, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
 Ameritrade
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
Как правильно выбрать цветовую схему для сайта?
Задача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:

Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:

Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:

Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:

Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:

Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?

Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:

Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:

Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:

Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:

Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.

Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:

Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:

Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:

Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:

Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:

Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:

Нажмите на цветное колесико, чтобы увидеть коды цветов:

Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:

Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?

Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?




Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:


Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:


Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:




Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Выбор правильного сочетания для вашего сайта / Habr
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Психология цвета и web-дизайн
Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли.
Теория цвета. Основные моменты
Использование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц.
В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
- Контраст
- Дополнение
- Резонанс
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне.

Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект.
Цвет и эмоции
Давно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления.
Однако в данной теории есть нюанс, который также стоит учитывать при разработке дизайна веб-страниц. Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные.
Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов.

Красный цвет
Красный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать.
Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности.
Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным.
Оранжевый цвет
Достаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций.
Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект.
Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество.
Желтый цвет
Желтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании.
Зеленый цвет
Зеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого.

Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Теория цвета ‹ Виртуальная школа графического дизайна
Всем привет!
Продолжаем тему работы с цветом в дизайне, начатую в предыдущем посте.
Помните, как в детстве мы в безудержном полете фантазии раскрашивали тротуар и радовались, что у нас в коробочке лежит целых шесть цветных мелков?
Наступил век цифровых технологий, и как дизайнер вы больше не зависите от ограниченной палитры красок, карандашей или других цветных пигментов. Вы знали, что человеческий глаз способен различать миллионы разных тонов?
Правда, теперь проблема подстерегает с другой стороны: порой выбрать два или три из этих самых миллионов бывает ой как непросто!
Выбор цветов во многом зависит от субъективного мнения, а иногда даже имеет под собой целое научное обоснование. Так что же делать дизайнерам, которым всего лишь хочется подобрать приятную глазу цветовую палитру, которая придется по душе клиенту?
Нравится вам это или нет, при составлении наиболее привлекательных цветовых палитр нельзя руководствоваться только личными предпочтениями. Дело в том, что цвет обладает удивительной способностью влиять на настроение, эмоции и восприятие, несет на себе культурный и личностный отпечаток и привлекает внимание как осознанное, так и подсознательное.
Чтобы добиться желаемого эффекта в своей работе, дизайнерам и маркетологам нужно уметь находить правильный баланс этих трех основных ролей цвета. И здесь может пригодиться хотя бы базовое понимание теории цвета. Она позволит вам понять, какие цвета хорошо сочетаются друг с другом (а какие нет), и какого эффекта помогут добиться те или иные цветовые комбинации в вашем макете.
Начнем, пожалуй, с цветового круга.
Основы: понимание цвета
Цветовой круг
Наверняка вы уже видели его на уроках рисования в школе. Ну или хотя бы знаете, что существует три основных цвета: желтый, красный и синий. Мы будем работать с традиционным цветовым кругом из 12 цветов, которым обычно пользуются художники. Это самый простой способ понять, как цвета взаимодействуют друг с другом.

Суть цветового круга в смешении цветов. Соединив основные или базовые цвета (красный, желтый и синий), получаем дополнительные: оранжевый, зеленый и фиолетовый.
Если смешать их с основным цветом, мы получим цвета третьего порядка или третичные цвета: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Основные и дополнительные цвета (с добавлением темно-синего или индиго) образуют видимый спектр электромагнитного излучения или «7 цветов радуги».
Все мы знаем фразу про охотника и фазана, именно она помогла нам в детстве запомнить все эти цвета, да еще и в правильном порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.
Данный способ понимания цвета известен как субтрактивная модель, которая подразумевает смешение цветных пигментов, т.е. красок или чернил. К этой категории относятся как традиционный цветовой круг, так и цветовая модель «голубой-пурпурный-желтый-черный» (Сyan, Magenta, Yellow, blacK или CMYK), которая используется при печати.
Помимо этого, существует так называемая аддитивная модель, которая строится на смешении цветных световых волн (вроде тех, что формируют цветовые сочетания на экране компьютера или телевизора). В её основе лежит совсем другой набор основных цветов: красный (Red), зеленый (Green) и синий (Blue), поэтому её часто сокращают до RGB.
Терминология
Прежде чем мы перейдем к вопросу о том, как правильно пользоваться цветовым кругом для создания красивых цветовых палитр, давайте быстренько пробежимся по терминологии, чтобы вам было легче понять, чем вы будете пользоваться в своей работе:
- Цветовой оттенок (hue) – синоним слова «цвет» или название определенного цвета, как правило, относится к одному из 12 цветов цветового круга
- Тень (shade) –цвет, затемненный черным
- Тон (tone) – цвет, приглушенный серым
- Светлый оттенок (tint) – цвет, осветленный белым
- Насыщенность (saturation) – интенсивность или чистота цвета (чем ближе тон к серому, тем он менее насыщенный)
- Яркость (value) – речь идет о том, насколько цвет «светлый» или «темный»
Цветовая гармония
Теперь, когда мы немного разобрались с технической стороной вопроса, давайте вернемся к цветовому кругу и попробуем выбрать цвета для проекта. Можно начать с классических палитр, которыми художники пользуются веками, добиваясь сбалансированного и визуально приятного (или, напротив, контрастного и режущего глаз) результата.
В большинстве случаев эти цветовые схемы подчиняются одному доминирующему цвету. Доминирующим он становится, потому что либо преобладает в дизайне, либо слишком сильно выделяется на фоне остальных цветов.
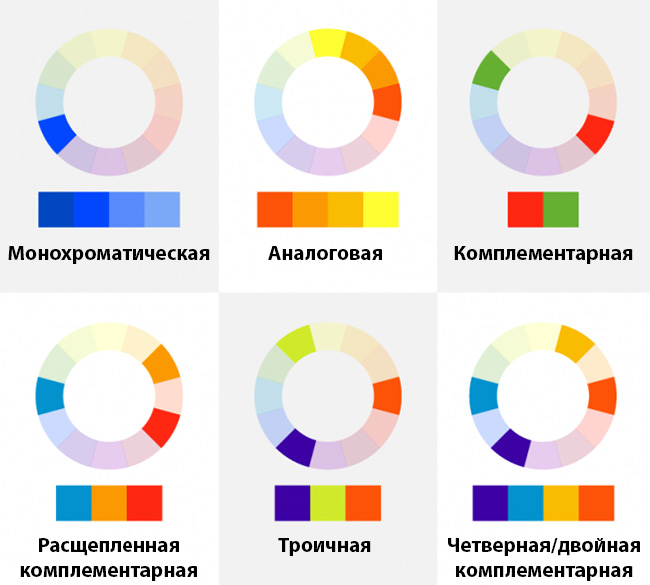
1. Монохроматическая: состоит из разных теней, тональностей и оттенков одного цвета, например, синего, начиная от светлого и заканчивая темным. Этот тип палитры считается более нежным и консервативным.
2. Аналоговая: сочетает цвета, которые находятся рядом в цветовом круге. Это универсальный тип палитры, который легко подогнать под любой дизайнерский проект.
3. Комплементарная: сочетает цвета, которые находятся друг напротив друга в цветовом круге, например, красный/зеленый или синий/оранжевый. Комплементарные цвета смотрятся контрастно и ярко, но их достаточно трудно сбалансировать и гармонично соединить (особенно в чистом виде).
4. Расщепленная комплементарная: включает любой цвет из цветового круга плюс еще два, которые находятся по бокам от комплементарного цвета. Эта палитра тоже обладает достаточно сильным визуальным воздействием, однако она не так режет глаз, как комплементарная.
5. Троичная: сочетает в себе любые три цвета, расположенные на равном расстоянии друг от друга в цветовом круге.
6. Четвертная/двойная комплементарная: включает две пары комплементарных цветов. Это красочная и яркая палитра, но с ней еще сложнее работать, чем с комплементарной, ведь чем больше цветов, тем сложнее их сбалансировать. Если вы выбрали этот тип, сделайте один из четырех цветов доминирующим и поэкспериментируйте с яркостью и насыщенностью остальных цветов, чтобы они хорошо гармонировали с другими элементами вашего дизайна (текстом и фоном).

Вдохновение цветом
Помимо цветовых комбинаций, взятых из цветового круга, безграничным источником вдохновения для гармоничных цветовых схем может стать природа.
Также цвета можно подбирать по температуре (теплые и холодные), по насыщенности (яркие цвета смотрятся живо и энергично, в то время как приглушенные придают дизайну налет винтажности), по настроению (яркие и веселые, темные и серьезные), по тематике (местоположение, время года, праздник) и другим аспектам.
Для изучения различных цветовых схем воспользуйтесь одним из многочисленных инструментов для подбора цвета, доступных сегодня в интернете. Некоторые из них даже позволяют загружать изображения и генерируют цветовые схемы. Вот несколько примеров: Paletton, Adobe Color CC (Kuler) и ColorExplorer. Если вы пользуетесь Chrome, можете скачать расширение Eye Dropper, которое позволяет находить и вытягивать цвета прямо с веб-страниц.

Яркие веселые цветовые палитры, найденные в путешествиях по миру.
Еще один отличный прием: обратите внимание на различные исторические периоды и художественные направления. Из палитр ниже становится понятно, что импрессионистам были свойственны теплые наполненные светом цвета, а постимпрессионисты использовали в своих работах живые и неожиданные цветовые сочетания. Направление Art Nuvo сделало выбор в пользу теплых землистых цветовых схем, а поп-арт – ярких и смелых.

Слева направо: «Пшеничные стога» («Конец лета») Клода Моне; «Звездная ночь» Винсента Ван Гога; «Мечтательность» Альфонса Мухи; «Мэрилин» Энди Уорхола
Цвет в дизайне
Использование цвета в дизайне – занятие более сложное, чем просто выбор двух-трех тонов и нанесение их в равных частях там и сям. Эффективное использование цвета обусловлено достижением визуального баланса, а это означает, что чем больше цветов вы используете, тем сложнее вам будет достичь этого баланса.
Начиная работу над проектом, разделите цвета на доминирующие и акцентные. Доминирующий цвет – самый заметный и наиболее часто используемый оттенок в дизайне, который нужно дополнить и уравновесить одним или несколькими акцентными цветами.
Если вы заранее подумаете о том, как эти цвета будут взаимодействовать друг с другом – например, о наличии (или отсутствии) контраста, читабельности текста, о том, как одни цвета влияют на восприятие других, когда они находятся рядом, о настроении, которое задает ваша цветовая комбинация и т.д. – вы сможете создать гармоничную палитру и добиться необходимого результата в работе.
Выбрав основную трехцветную палитру, придерживайтесь правила 60-30-10. Обычно этот подход используется в дизайне интерьера, но он вполне может пригодиться и в веб-дизайне. Все предельно просто: на доминирующий тон должно приходиться 60% цвета, в то время как на два акцентных тона – 30% и 10% соответственно. В качестве хорошей аналогии можно привести мужской костюм: пиджак и брюки составляют 60% общего цвета, рубашка – 30%, а галстук – маленькое яркое пятнышко – 10%. В результате получается гармоничный изысканный внешний вид.
Еще один способ сделать цветовую палитру простой и сбалансированной – использовать тени и оттенки (или более светлые и темные вариации выбранного тона). В этом случае вы сможете добиться желаемого цветового результата, не перегружая свой дизайн радугой цветов.

Имидж бренда прочно связан с цветом. Вспомните Coca-Cola, Facebook или Starbucks. Готов поспорить, что вы мгновенно перечислите все цвета, с которыми ассоциируются эти бренды.
Исследования показали, что первоначальное суждение клиентов о продукте во многом зависит от цвета: 60-90% оценки, на которую уходит каких-то 90 секунд, базируются на одном только цвете. Это означает, что в дизайне цвет играет не только художественное значение. От него зависят важные деловые решения, он влияет на все, начиная от восприятия покупателей и заканчивая продажами.
Однако при выборе цветовой схемы для создания фирменного стиля не стоит руководствоваться одними лишь традиционными методами или стереотипами. В дизайне нет непреложного свода правил. Самое главное, чтобы выбранные цвета способствовали персонализации бренда и соответствовали рыночному контексту.
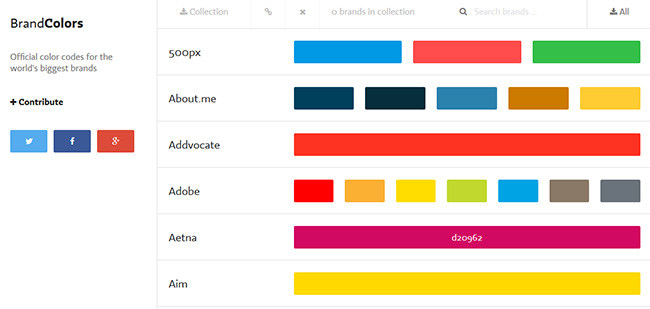
Для вдохновения: загляните на сайт BrandColors, там собраны цветовые сочетания с hex-кодами известных брендов со всего мира.

Когда вы работаете над дизайнерским проектом, который необходимо напечатать на принтере, учтите, что монитор компьютера всегда хоть немного искажает цвета, и они могут разительно отличаться от тех, что получатся на бумаге (см. мою статью «почему врет монитор»).
Вопреки известному правилу графических программ: «What you see is what you get» (т.е. что видим, то и получаем), в работе с цветом «то, что вы видите» совсем не соответствует «тому, что вы получите», потому что цифровые мониторы и принтеры пользуются разными цветовыми системами: RGB и CMYK.
RGB строится на использовании маленьких точек красного, зеленого и синего света, которые при смешении образуют необходимые цветовые сочетания на экране. А вот в основе CMYK лежит применение чернил (или красок) голубого, пурпурного, желтого и черного цветов, которые смешиваются при печати.
Поскольку в цветовом пространстве RGB используется более широкий цветовой спектр, чем в CMYK, удобнее сначала создать свой дизайн в RGB для получения более богатой цветовой палитры, а потом конвертировать готовый проект в CMYK.

Вследствие таких различий дизайнеру необходимо знать, как добиться одного и того же результата при отображении цвета на мониторе и на бумаге. Представьте, например, что вы работаете над логотипом для сайта, но при этом заказчик планирует нанести его и на визитки.
Здесь может пригодиться система подбора цвета компании Pantone. Вам просто нужно подобрать одни и те же цвета для экрана компьютера и для печати (в том числе на разных типах бумаги). Система Pantone помогает дизайнерам и их клиентам найти общий язык и понять, как в итоге будет выглядеть готовый продукт. Подробнее о работе с каталогом Pantone вы можете узнать из видео: часть 1 и часть 2.
Изучайте и любите цвет!
Именно цвет превращает дизайн в интересный и эффективный инструмент маркетинга. Поэтому не случайно есть специалисты, которые занимаются исключительно теорией цвета и его психологией. На самом деле это очень сложная тема для исследования, сочетающая в себе искусство и науку.
Все советы в моей статье — лишь капля в море информации о работе с цветом в дизайне. Если вы хотите основательно изучить эту тему и получить практические навыки по созданию удачных цветовых сочетаний, приглашаю вас принять участие в моем онлайн-воркшопе «Колористика для дизайнера-самоучки», который стартует 20.09.2016.
Информация и предварительная запись здесь.