Цветовое оформление: как правильно сочетать оттенки
Выбранный цвет в дизайне интерьера — очень важная составляющая. Он зрительно уменьшает или увеличивает пространство, благоприятно влияет на психику человека, правильно расставляет акценты, создает интересный, индивидуальный внешний вид.
Выбрать основной цвет – это особое искусство. Ведь важно правильно подобрать мебель, атрибуты и гармонично их сочетать с цветом стен, полов и другими обязательными составляющими интерьера.
Кухня – это место, где люди в обязательном порядке каждый день проводят определенное количество времени, общий вид и интерьер должен быть приятным взору, ненавязчивым и подходить всем членам семьи.
Психологи и специалисты по дизайну интерьера отмечают, что кухню стоит оформлять в теплых тонах неяркой цветовой гаммы. Это обусловлено тем, что дом — это помещение, где человек морально и эмоционально отдыхает, набирается сил, поэтому каждый уголок вашего жилья должен иметь благоприятное влияние на ваше состояние как моральное, так и физическое.
В оформлении используются цвета, имитирующие древесину в разрезе, это всегда смотрится красиво, богато и даёт ощущение уюта. Кухня визуально становится больше и такой материал имеет свойство превосходного совмещения с другими отделочными материалами, такими как:
- Натуральный камень;
- Различные металлы;
- Керамическая плитка.
Элементы естественного происхождения, которые используются в дизайне кухни очень интересно смотрятся отдельно стоящими, например, деревянная мебель. Она может иметь как формат оригинального интерьера, а может носить подавляющих характер в оформлении кухни.


Белый дизайн кухни
Популярность дизайна белой кухни с каждым днем возрастает. Использование такого стиля при оформлении кухни позволяет экспериментировать в разных плоскостях. В белой кухне применение нескольких ярких вставок или пятен позволит очень сильно изменить облик помещения. А привнесение в такой дизайн живых цветов позволит наполнить кухню яркими цветными красками, которые всегда будут гармонично смотреться и позволят оживить пространство, придавая ему веселости и яркости.
Белый цвет является подходящим абсолютно для каждой кухни в независимости от площади данного помещения. Использование белого цвета позволяет визуально расширить пространство маленькой комнаты, а кухни с большим объемом делают более легкие, как пушинки, при этом придают помещению торжественности и ощущения праздника.


Серый интерьер – не скучный, а благородный
Использование серого цвета в оформлении любого помещения должно быть строго дозировано и ограничено, а большинство людей утверждает, что в дизайне кухни не то что нельзя, а вообще нужно запретить использование таких тонов. Но современные дизайнеры позволяют себе не то что не согласиться с данным тезисом, они упорно его опровергают, применяя его в современных кухнях. И хочется сказать, что имеет это смелое решение достаточно приглядный вид, особенно в сочетаниях с материалами естественного происхождения.
В дизайне кухни этот цвет становится особо гармоничным при условии использования его с другими яркими красками. Серый имеет превосходное сочетание с коричневым, оттенками древесного, белым и терракотовым. Не бойтесь экспериментировать, тогда кухня может быть намного ярче и красивей.


Утонченный фисташковый
Особое внимание стоит уделить оттенкам зеленого, который имеет достаточно благоприятное влияние на психологическое и эмоциональное состояние человека.
Именно поэтому фисташковый цвет набирает популярность с каждым днем. Этот цвет имеет прекрасные сочетательные характеристики с различными цветами и естественными материалами, имея благоприятное влияние на человеческий глаз. В интерьере как правило используется в самых разных количествах, так как он имеет не только успокаивающий характер, но и визуально расширяет занимаемое собой пространство.
Особо следует отметить популярность зеленых оттенков в оформление кухни, в частности, фисташкового. Этот оттенок хорошо сочетается с натуральными материалами и светлыми цветами и по праву считается одним из самых умиротворяющих и приятных для глаз. В интерьер его можно использовать в любых количествах: фисташковый цвет не раздражает, а наоборот, умиротворяет и вдобавок зрительно расширяет пространство.


цветовое оформление — это… Что такое цветовое оформление?
- цветовое оформление
- adj
1) gener. Farbgebung, farbliche Gestaltung
2) eng. Farbgestaltung
3) construct. Farbgestaltung , Farbfassung
Универсальный русско-немецкий словарь. Академик.ру. 2011.
- цветовое отображение
- цветовое ощущение
Смотреть что такое «цветовое оформление» в других словарях:
Grand Theft Auto III — У этого термина существуют и другие значения, см. Grand Theft Auto (значения). Grand Theft Auto III Обложка американского издания игры. Данное офор … Википедия
МЕТОДИКИ ВИЗУАЛИЗАЦИИ — Собирательное название психотерапевтических приемов, направленных на воссоздание и управление зрительными образами во внутреннем, субъективном пространстве. Примером подобного образа может быть визуальное представление такой фразы, как… … Психотерапевтическая энциклопедия
Автомобиль скорой помощи — ГАЗ 55 … Википедия
Карета скорой помощи — Автомобиль скорой помощи Бельгийского красного креста на базе фургона Ford Transit MkIV Реанимобиль на базе ГАЗ 32214 «Газель» «Звезда жизни» и зеркально отраженная надпись «Ambulance» на капоте автомобиля скорой помощи в Лондон … Википедия
Машина скорой помощи — Автомобиль скорой помощи Бельгийского красного креста на базе фургона Ford Transit MkIV Реанимобиль на базе ГАЗ 32214 «Газель» «Звезда жизни» и зеркально отраженная надпись «Ambulance» на капоте автомобиля скорой помощи в Лондон … Википедия
Эмбюленс — Автомобиль скорой помощи Бельгийского красного креста на базе фургона Ford Transit MkIV Реанимобиль на базе ГАЗ 32214 «Газель» «Звезда жизни» и зеркально отраженная надпись «Ambulance» на капоте автомобиля скорой помощи в Лондон … Википедия
Скворцов, Петр Алексеевич — Скворцов Петр Алексеевич (1895 – 1975 гг.) – выдающийся специалист в области оформления карт, исследователь энтузиаст, автор новаторских методов оформления карт по принципам живописи, художник, создатель ряда уникальных карт картин, педагог,… … Википедия
Скворцов, Пётр Алексеевич — В Википедии есть статьи о других людях с такой фамилией, см. Скворцов. Скворцов Петр Алексеевич (1895 1975) выдающийся специалист в области оформления карт, исследователь энтузиаст, автор новаторских методов оформления карт по принципам живописи … Википедия
Windows Live Messenger — Windows Live Messenger … Википедия
Windows Messenger — Windows Live Messenger Тип Программа мгновенного обмена сообщениями Разработчик ОС Microsoft Windows Mac OS X Xbox 360 … Википедия
ПСИХОТЕРАПИЯ В ГЕРОНТОЛОГИЧЕСКОЙ ПРАКТИКЕ — Комплекс психотерапевтических мер, направленных на восстановление и активизацию телесных, психических и социальных функций, навыков и возможностей, а также на решение конкретных проблемных ситуаций, с которыми пациент пожилого возраста не … Психотерапевтическая энциклопедия
Книги
- Оформление окна, Вэнди Бейкер. В книге представлено множество примеров оформления окон в различных стилях. Широкий ассортимент занавесей — роликовые, римские, лондонские и др., многообразная декоративная отделка:… Подробнее Купить за 239 руб
- Оформление окна, Бейкер Венди. В книге представлено множество примеров оформления окон в различных стилях. Широкий ассортимент занавесей — роликовые, римские, лондонские и др., многообразная декоративная отделка:… Подробнее Купить за 239 руб
- Оформление окна Бейкер, Бейкер В.. В книге представлено множество примеров оформления окон в различных стилях. Широкий ассортимент занавесей — роликовые, римские, лондонские и др., многообразная декоративная отделка:… Подробнее Купить за 239 руб
4 рекомендации и 8 примеров для улучшения взаимодействия с пользователями
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
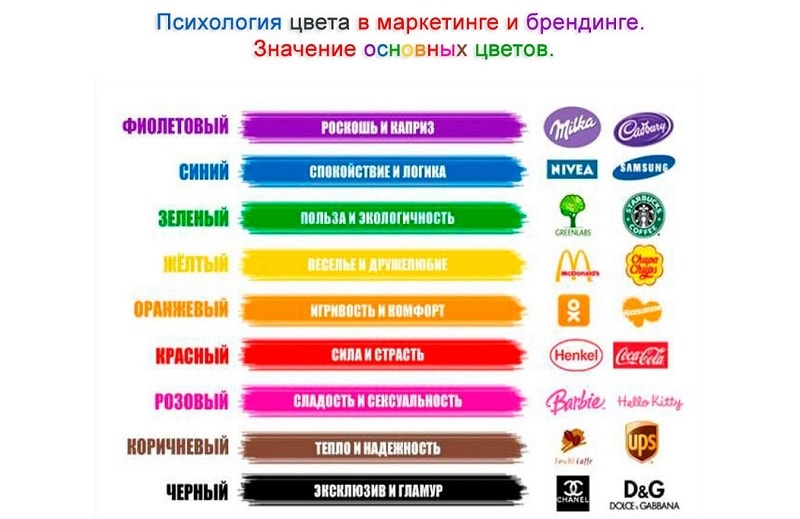
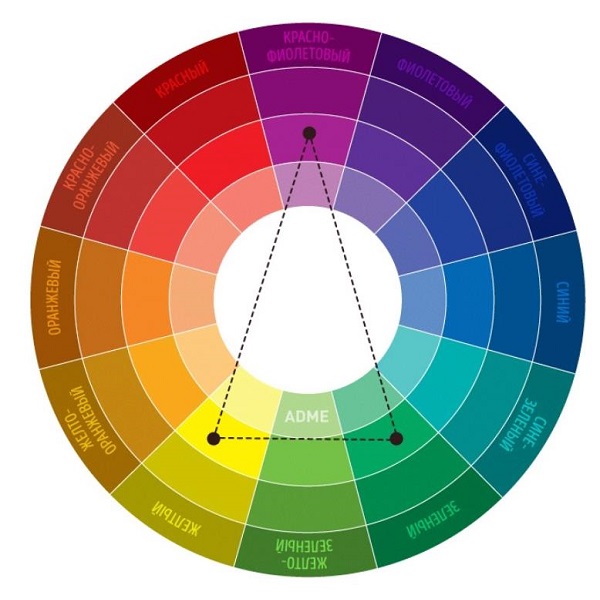
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
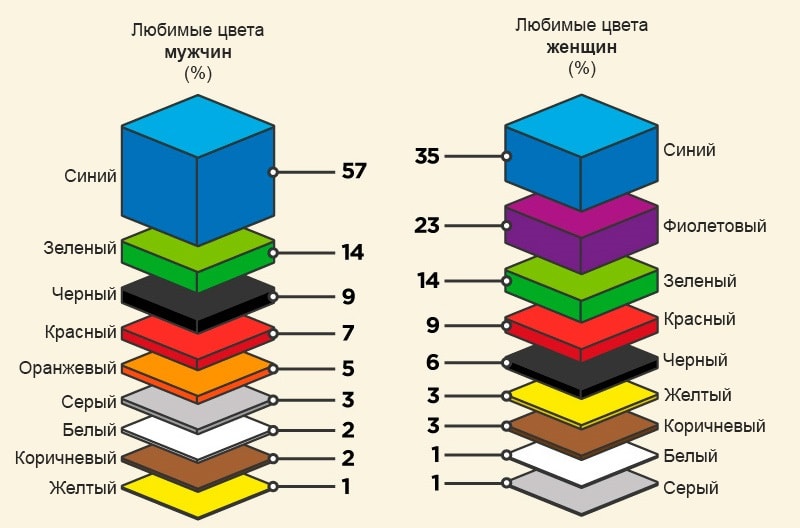
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
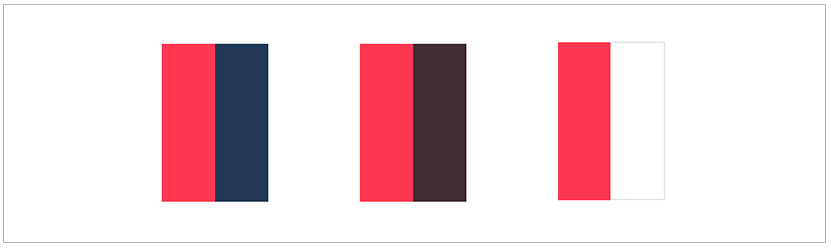
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
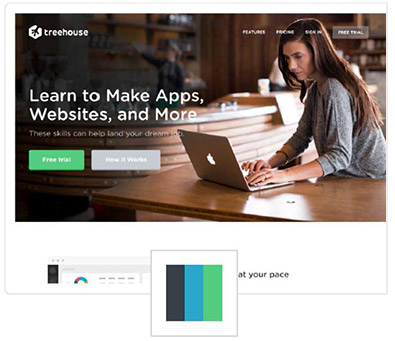
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
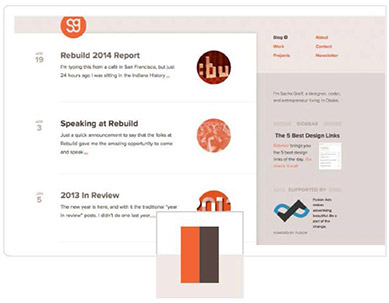
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
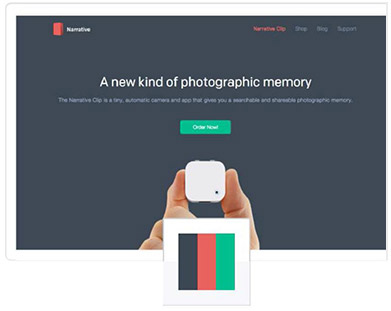
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Выбор цвета при создании дизайна сайта / WAYUP

При создании дизайна сайта первый вопрос, над которым нужно хорошо подумать – это выбор цветовой гаммы.
Цвет играет важную роль в нашей жизни. Это касается всего, что нас окружает. И весь секрет кроется в психологии людей. Определенные цвета способны вызывать определенные эмоции.
Цветовое оформление сайта является инструментом маркетинга, который нужно уметь использовать.
Человек, впервые попадающий на сайт, за считанные секунды принимает решение оставаться ему здесь или закрыть вкладку. И огромное влияние на это решение оказывает цветовое оформление. От того, насколько грамотно подобраны цвета в дизайне сайта зависит продолжительность просмотра страницы, какое отношение у человека сформируется к продукту, совершит он в итоге покупку или нет.
Что нужно учесть при выборе цвета?
При выборе цветов и оттенков для дизайна сайта не стоит ориентироваться только на собственные предпочтения. Существует аспекты, которые обязательно нужно учитывать.
- Фирменный стиль. Если вы создаете сайт для продукта, который на рынке появился не вчера, у него уже есть своя аудитория, своё цветовое оформление, то это нужно обязательно учесть в дизайне сайта. Нужно использовать те цвета, с которыми у людей уже ассоциируется этот продукт. При необходимости для лучшего сочетания цветов можно поиграть с оттенками. Но не теряйте главную идею.
- Тематика сайта. Есть темы, в которых определенные цвета уже стали классикой. Креатив – это хорошо, но не стоит полностью ломать устоявшиеся ассоциации. Например, на сайте о здоровом питании не может не быть зелёного цвета. Также как на сайте о SUP-прогулках нельзя обойтись без синего и многообразия его оттенков.
- Целевая аудитория. Её должны знать все, в том числе и дизайнер. Потому что выбор цвета во многом зависит от пола, возраста и интересов аудитории.
Психология цвета
Один и тот же цвет может по-разному влиять на человека. Это зависит от выбранного оттенка, сочетания с другими используемыми цветами. А также влияние цвета будет разным на людей разного пола, места проживания, даже эмоционального состояния!
Но всё же есть общие представления о том, как работают те или иные цвета, в каких ситуациях их лучше использовать и есть ли какие-то ограничения.
Синий цвет
Этот цвет ассоциируется с такими чувствами как доверие, спокойствие, безопасность, лояльность. Он обладает выраженным успокаивающим эффектом. Синий цвет олицетворяет свободу и силу. И подтверждением этому служат примеры использования синего цвета такими крупными компаниями, как Facebook, Ford, Nivea, Visa, Samsung и многие другие.
.jpg)
Не стоит использовать этот цвет в оформлении сайтов, связанных с правильным питанием. Синий цвет – неестественный для природы.
Красный цвет
Пожалуй, один из самых сложных цветов. С одной стороны красный ассоциируется с опасностью, гневом, огнём. Но в то же время он способен вызывать яркие чувства, важные для продаж – страсть, аппетит, энергия, сила, дерзость. Красный создает эффект срочности, поэтому часто его применяют в кампаниях с ограниченным сроком действия.
Самые яркие представители дизайна с использованием этого цвета – CocaCola, McDonald’s, Lay’s, Lego, YouTube.
.jpg)
Красный – очень противоречивый. Именно поэтому не все дизайнеры спешат использовать его при создании дизайна сайтов.
Желтый цвет
Ещё один сложный, неоднозначный цвет.
Жёлтый символизирует оптимизм, радость, счастье. Это цвет тепла и уюта. При виде жёлтого цвета мозг получает импульсы, в результате которых наши эмоции усиливаются, и мы воспринимаем это состояние как радость.
В то же время жёлтый служит для предупреждения об опасности. Не зря этот цвет часто используют на знаках дорожного движения.

Жёлтый нужно использовать осторожно, правильно сочетать с другими цветами и не перенасыщать им дизайн.
Оранжевый цвет
Оранжевый цвет близок по значению к жёлтому. Он вызывает ощущение тепла, дружелюбности, энергии, радости.
Но опять же важно правильное сочетание и позиционирование этого цвета.

Зелёный цвет
Цвет, без которого сложно себе представить сайты о здоровом питании или летнем отдыхе. Зеленый – это цвет природы. Он символизирует здоровье, свежесть, чистоту и рост.
.jpg)
Этот цвет также полюбился представителям финансовой сферы – банкам и биржам, потому что создаёт чувство гармонии и спокойствия.

Фиолетовый цвет
Цвет, который ассоциируется с богатством и превосходством. Его любят использовать престижные марки для правильного позиционирования себя.
Поскольку этот цвет получается путём слияния двух цветов – синего и красного, то и его характеристика заключается в сочетании силы и энергии красного и свободы и спокойствия синего.
В зависимости от оттенка и преобладания синего или красного будет производиться соответствующий эффект.
.jpg)
Чёрный цвет
Цвет, выражающий элегантность и роскошь. Классический, лаконичный цвет, который часто используют в своём фирменном стиле люксовые бренды.

Черный используют и сам по себе, и в сочетании с другим классическим цветом – белым, и в сочетании с яркими цветами. В любой ситуации чёрный – это про уверенность в себе, серьезность и решительность.

Белый цвет
Традиционный цвет, который ассоциируется со свободой и чистотой. В современном дизайне сайтов приветствуется использование белого пространства для создания ощущения простора.
Это цвет, не имеющих никаких противоречий. Он символизирует совершенство.
Но не допускайте, чтобы использование белого цвета в дизайне создавало ощущение пустоты и тоски. Для этого умело используйте другие яркие цвета при создании деталей.

О сочетании цветов
Вся теория сочетания цветов начинается с цветового круга Ньютона. Приёмы сочетания, которые использовал Ньютон не были безупречными, но сама идея была взята за основу.
Сегодня цветовой круг, с помощью которого подбираются сочетания цветов выглядит так.
.jpg)
Круг разделен на 12 секторов, в каждом из которых представлено несколько оттенков цвета от светлого в центре круга к тёмному.
Для выбора правильного сочетания существует несколько схем:
- Комплементарное сочетание. Это пара цветов, расположенных на противоположных сторонах круга. Лучше всего выбирать равноудалённые оттенки, чтобы не запутаться.

- Триада (сочетание трех цветов). Выбираются 3 цвета, которые находятся на равном расстоянии друг от друга. Композиция будет яркой, интересной и живой, даже если взять самые светлые оттенки цвета.

- Аналогичное сочетание. Включает в себя от 2 до 5 цветов, которые находятся рядом друг с другом на круге.

- Схемы тетрада и квадрат. Способ подбора цветов с помощью использования специально выведенной фигуры – прямоугольника и квадрата.


Сервисы для подбора цвета
Прогресс преследует нас повсюду и сейчас нет необходимости сидеть с напечатанным кругом цветов, крутить его и вертеть, чтобы выбрать подходящий цвет.
Гораздо быстрее и проще сделать это с помощью онлайн-сервисов. На каждом из сайтов есть дополнительные функции. Например, можно увидеть пример веб-страницы с выбранными цветами и посмотреть, как будут выглядеть цветовые блоки.
- colorscheme.ru
- color.adobe.com
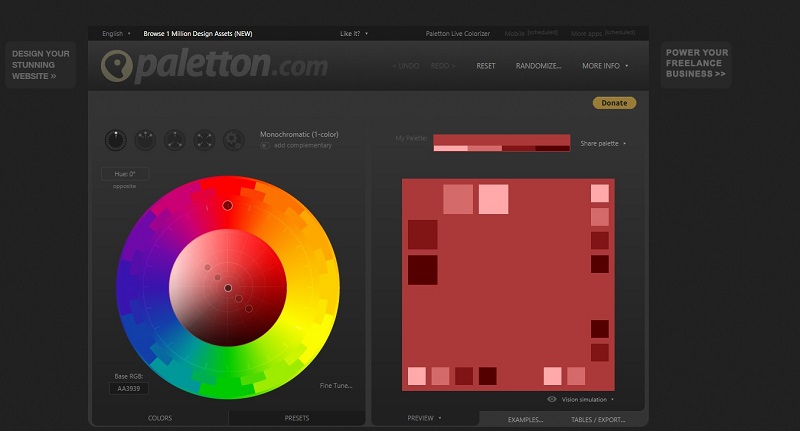
- paletton.com
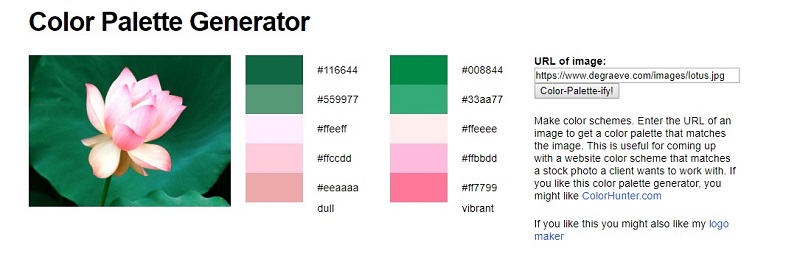
- degraeve.com
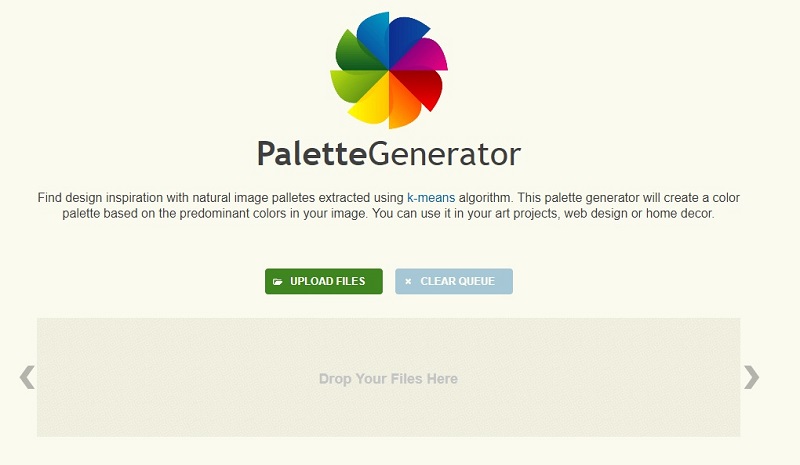
- palettegenerator.com
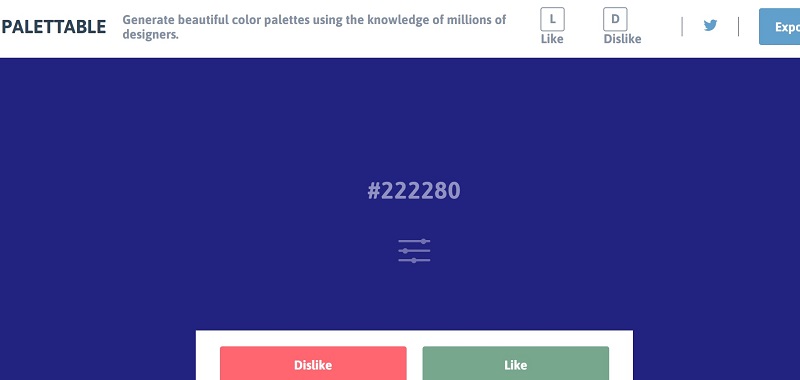
- palettable.io
- flatcolors.net
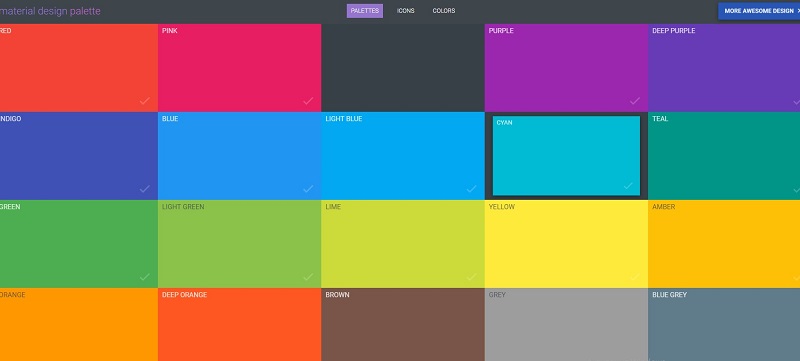
- materialpalette.com
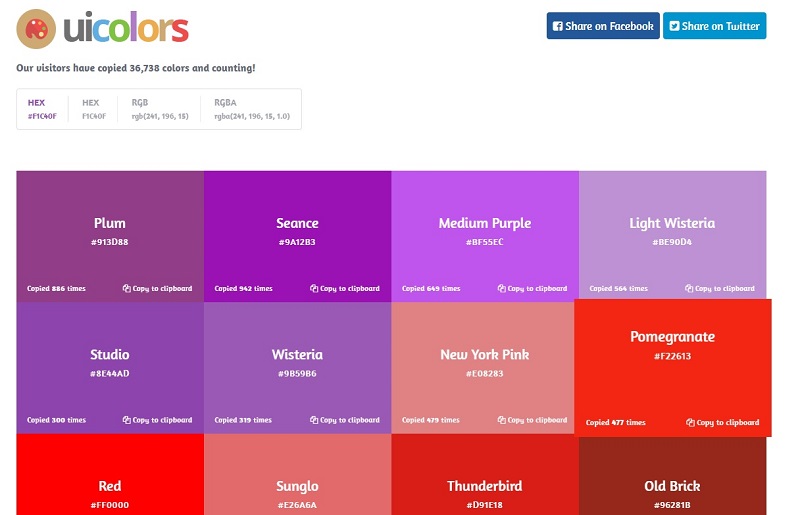
- getuicolors.com
Чтобы дизайн сайта привлекал внимание, но при этом не отталкивал нужно знать значения и эффект влияния основных цветов и уметь их сочетать. При этом ориентироваться стоит не только на свои предпочтения, но и на целевую аудиторию, цвета, используемые в логотипе компании или на упаковке продукта.
Цвета для дизайна сайта — принципы подбора и эффективного применения
На сегодняшний день существует очень большое количество различных мониторов, которые отображают более 16 миллионов цветов. Вам следует подумать обо всех комбинациях, которые вы можете создать, используя разные оттенки и тона. Их количество может быть немного избыточным. Для этого дизайнеры обычно используют теорию цвета, при помощи которой можно эффективно использовать все цвета в нашем дизайне.
Все что нам известно о цвете на сегодняшний день—это результат изучений его природы самыми величайшими умами нашей планеты, которые проводились не одно столетие. Благодаря этому теперь мы с вами можем с легкостью собрать все цвета в группы и наблюдать за тем, как они будут сочетаться друг с другом. Разобравшись в теории цвета, мы получим возможность избавиться от часто совершаемых ошибок в сочетании цветов, избегая использовать те, которые вызывают у человека дискомфорт и тяжело воспринимаются. Также эта теория выступит хорошим помощником при выборе оттенков и тонов, которые смогут влиять на поведение посетителей вашего веб-проекта.
Цветовое кольцо
Цветовое кольцо — это визуальное отображение пропорций между совершенно разными группами цветов. Первое такое кольцо было создано Сэром Исааком Ньютоном еще в 1706 году. После его появление на свет многие художники и ученные пытаются разобраться в этой идее, создавая различные треугольники и списки цветового кольца Ньютона.
Стандартное цветовое кольцо, используемое нами в повседневной жизни, основывается всего лишь на трех основных цветах:
Затем, если мы смешаем эти цвета, то получим три второстепенных цвета:
На следующем этапе смешивания основных цветов с вторичными мы можем получить третичные цвета:

Используя цветовое кольцо можем понять принципы соединения разных групп цветов между собой. Цвета в нем располагаются по кругу, что скрывает большое количество различных способов смешивания. Это кольцо поможет нам сформировать прекрасную цветовую схему и простым образом разделить пары цветов:

Температурные группы цветов
Цветовая гамма имеет целый диапазон различных свойств, и температура тоже относится к ним. Цвета мы можем разделить на две температурные группы: холодные и теплые. Нам необходимо научиться понимать разницу между двумя этими группами, так как она будет играть важную роль во время создания дизайна для веб-проекта. Цвета способствуют проявлению чувств у людей, а иногда даже влияют их решения.
Теплые цвета
Теплые цвета обычно у нас ассоциируются с чем-то светлым и приятным. Они очень энергичны и обычно передают тепло. Эти цвета включает в себя все оттенки от красного до желтого.
Зачастую теплые цвета преобладают над холодными. Их хорошо использовать, например, на кнопках, которые призывают пользователя к каким-либо действиям. Но не забывайте о том, что красный цвет обычно у людей ассоциируется со словом «стоп», поэтому для таких кнопок лучше использовать оранжевый или золотой цвет.
Холодный цвет
Холодные цвета у нас вызывают ассоциацию с водой или облачным небом. Если, смешать эти цвета с теплыми, то мы получим цветовую палитру, которая может способствовать успокоению и расслаблению людей. Холодные цвета включают в себя все от зеленого до синего.
Их хорошо использовать в качестве заднего фона так, как они смогут добавить больше глубины. Благодаря этому дизайн будет расслабляющим и позволит вашим посетителям чувствовать себя комфортно на веб-сайте.
Основные три значения
Для того чтобы описать и сгруппировать цвета, мы будем использовать три основных значения: насыщенность, тон и светосила. Правильное содействие этих значений является одним из важных моментов в создании нашей цветовой схемы в дизайне веб-проекта.
Процесс разработки цветовой схемы начинают с подбора нескольких чистых цветовых тонов. После их выбора можно попробовать что-то в них изменить, поменяв слегка насыщенность и светосилу, для того, чтобы получить нужный эффект. Таким образом, вы сможете полностью контролировать вашу цветовую схему, а также вносить в нее коррективы или заменить вовсе на новую.
Давайте рассмотрим эти три значения и попробуем понять, что они представляют собой.
Тон
Тонном принято называть любой чистый цвет из всего спектра цветов. Попробуем представить, что цветовое кольцо похоже на радугу, которая состоит из всех цветов, смешанных превосходным образом. Теперь выберем любые несколько цветов из нее. В результате получаем наш тон.

Насыщенность
Насыщенность – это яркость тона. Чем меньше будет яркость вашего тона, тем больше он будет иметь серости. Поэтому лучше использовать цвета сильно насыщенные. Это позволяет цвету быть более чистым и ярким.

Светосила
В данном случае название этого значения говорит само о себе. Как вы уже наверно поняли, это значение говорит о яркости тона. Например, если добавить белый цвет в чистый тон, то это позволит увеличить его светосилу, а если добавить черный цвет, то наоборот светосила уменьшится.

Как создать эффективную цветовую палитру
Процесс разработки цветовых схем для интернет-проектов будет не таким сложным процессом, как можно представить. Главное — придерживаться одного основного правила: простоты. Если использовать много разных цветов, то можно получить довольно странный и вызывающий много разных эмоций дизайн.
Цветовые схемы, включающие в себя более 5 цветов, зачастую очень тяжело поддерживать. Для примера, обратите свое внимание на любые известные бренды и вы увидите, что дизайнеры, которые их разрабатывали, стараются сделать их как можно проще и используют несколько цветов.
Большинство дизайнеров считают самой оптимальной цветовой палитрой ту, в которой используется 3-4 цвета. Их принято называть основной, вторичный, акцентирующий и цвет заднего фона.

Основной цвет
Это цвет, который выбран в качестве основного, и он будет определять марку, а также поспособствует привлечению внимания посетителей. Довольно часто его используют для заголовков, кнопок и навигации.
Приступая к созданию вашей цветовой палитры, начните свою работу, прежде всего с выбора основного цвета. Не стоит выбирать идеальный оттенок с самого начала. Выберите именно такой тон, который подойдет к дизайну вашего проекта, а со светосилой и насыщенностью поработаете немного позже. Если же вы работаете над каким-либо проектом, у которого есть непосредственный заказчик, то в основном в таких случаях основной цвет уже выбран самим клиентом. Но, вы в любом случае можете добавить сюда второстепенный цвет и поработать над созданием всей остальной палитры, опираясь на те цвета, которые указал заказчик.
К примеру, это ваш основной цвет, а значит и всю цветовую палитру вам необходимо создать, основываясь именно на нем.
Вторичный цвет
Зачастую этот цвет мало виден. Лучше всего его использовать для заднего фона элементов, которые вам хотелось бы определенно выделить в веб-дизайне. Для этого можно использовать любые темные оттенки вторичного цвета, применяемого для текста тела сайта или же любых заголовков более низкого уровня.
На данный момент существует множество различных вариантов того, как нужно подбирать вторичный цвет. Если вам хочется, чтобы ваша цветовая схема выглядела более одноцветно, то воспользуйтесь темными оттенками вашего основного цвета. Ну, а если же наоборот вы хотите создать что-то динамическое, то здесь лучше выбрать более контрастные оттенки. При выборе вторичного цвета всегда помните, что он не должен быть сильнее и активнее, чем основной или акцентирующий цвет.

Акцентирующий цвет
Этот цвет является одним из важнейших в схеме. Он называется акцентирующим или выделяющим, потому что это и есть его главная задача. При помощи этого цвета вы сможете разбить ваш шаблон цветовой палитры и привлечь внимание посетителей сайта. Не стоит им злоупотреблять: применяйте его только тогда, когда это действительно необходимо. Таким образом вы достигните хороших результатов.
Следует также помнить, что акцентирующий цвет должен обязательно сочетаться с вашим основным и второстепенным цветом, потому как он будет выделяться среди них. Подберите именно тот цвет, который будет иметь самый сильный контраст с основным цветом.

Цвет заднего фона
Этот цвет, который вы будет использовать в качестве заднего фона, чаще всего он заполняет большие объемы свободного пространства. Обязательно убедитесь в том, что этот цвет будет отлично взаимодействовать с основным, вторичным и акцентирующим цветами.
Цвет заднего фона может быть любым, даже просто белым. Кстати, именно белый чаще всего используется дизайнерами. Это дает возможность легко поддерживать существующую цветовую схему, но он обязательно должен хорошо сочетаться со всеми остальными присутствующими цветами в вашем дизайне.

Также неплохим выбором для вас может стать теплый цвет. Тогда вы можете с легкостью в качестве цвета заднего фона выбрать от белого до желтовато-коричневого цвета. Еще можно рассмотреть вариант холодно цвета. В этом случае неплохо будет смотреться серовато-синий.
Конечно же, необязательно использовать именно эти цвета, ведь в своем выборе вы можете быть довольно гибкими.
Последним вашим шагом в создании вашей цветовой схемы будет ее тестирование. Вам необходимо убедиться в том, что все выбранные вами цвета отлично сочетаются вместе с текстом. Посмотрите, как будут выглядеть заголовки и параграфы с основным, второстепенным и акцентирующим цветами, а также и с задним фоном веб-проекта.
Примеры удачных цветовых схем
Приступая к созданию цветовой схемы, вам не стоит бояться каких-либо ограничений, потому что как таковых их нет. Давайте рассмотрим несколько примеров сайтов, которые имеют прекрасный дизайн, и взглянем на их цветовые схемы.

Этот сайт имеет довольно ясную цветовую схему, в которой присутствует белый цвет на заднем фоне. Основным цветом этого сайта является темно-серый. Его чаще всего дизайнеры используют в своей типографии, а иногда даже применяют для заднего фона и для разделения некоторых страниц сайта.
Синий цвет применили здесь для ссылок и различных второстепенных кнопок. Акцентирующим цветом для этого сайта выбрали зеленый цвет и используют его только на кнопках, которые призывают к определенным действиям или же ведут на страницу регистрации.

Данный веб-проект выглядит довольно одноцветно. Цвета, используемые веб-дизайнерами в этом проекте, находятся на одной стороне цветового кольца. Обратите свое внимание, какое применение получили различные цвета заднего фона. С помощью них специалисты отделили секции основного текста от боковой панели.
Как мы можем видеть, темно-коричневый цвет используется для всей типографии, а вот присутствующий здесь красный цвет применили только для кнопок и различных ссылок. Также обратите внимание, что акцентирующий цвет отсутствует в этой цветовой палитре.

Веб-сайт имеет довольно контрастную цветовую палитру. Замечательный цветовой контраст здесь создают желтый и черный цвета.
Читаемость текста на этом сайте очень хорошая, а все благодаря тому, что область основного текста имеет белый цвет, поэтому его посетители могут с легкостью читать любую расположенную здесь информацию.

Дизайн этого сайта выполнен очень необычно. Зданий фон основного текста сайта имеет белый текст, что способствует улучшению читаемости и придает красоту внешнему виду.
Также обратите свое внимание на типографию и остальные области заднего фона, которые включают в себя разные оттенки серого цвета. Не оставляет равнодушным и акцентирующий цвет. Здесь выбран розовый, за счет которого кнопка призыва к действию обращает на себя внимание. Вторичным цветом разработчики выбрали синий и используют его на некоторых подстраницах сайта для кнопок и ссылок.

Веб-дизайнеры этого проекта решили использовать синий цвет в качестве основного. Он применяется для всего текста и больших блоков заднего фона. Этот выбор дал возможность шаблону обрести холодный и спокойный вид.
Второстепенным цветом стал красный, что позволило сайту стать более активным и живым. В качестве акцентирующего цвета разработчики решили выбрать зеленый, который используется для основных кнопок, вследствие чего создается замечательный контраст со всем дизайном сайта.
Рассуждаем о цвете
Очень тяжело быть оригинальным и креативным, когда дело доходит до выбора нужного цвета. Существует достаточно много разных мест, посетив которые можно вдохновиться и приступить к созданию цветовых схем. Давайте рассмотрим несколько примеров популярных ресурсов, где можно получить вдохновение.
Colourlovers.com
Это замечательный веб-ресурс, на котором люди обмениваются друг с другом идеями и вдохновением, касающимися именно цветов. Здесь вашему вниманию будут представлены тысячи различных цветовых схем, выбранные довольно простым способом и подготовленные для применения в проекте.
Цветовые палитры разбиты на различные категории по их популярности среди пользователей. Не все предоставленные вам комбинации будут идеальными, но вы имеете возможность самостоятельно выбрать именно ту, которая подходит вам.
Nature
Этот сервис позволит вам погрузиться в мир настоящего искусства. Вы сможете насладиться природными комбинациями цветов и, изучив все это, найти отличные цветовые комбинации.
Color.adobe.com
Этот продукт был разработан компанией Adobe специально в помощь веб-дизайнерам. Если вы являетесь пользователем приложений этой компании, то у вас есть возможность помимо просмотра и редактирования цветовых схем создавать и сохранять ваши личные цветовые темы. Интерфейс сделан очень удобным образом и является довольно понятным, что облегчит вашу работу.
Google Images
Если вы хотите найти цвета, которые будут хорошо сочетаться с красным, то посетите этот сервис. Здесь вы сможете найти все, что вам нужно для вашего дизайна, увидеть настоящие цвета и их применение.
Цвет для сайта: что привлекает покупателей
Из этой статьи вы узнаете:
- На чем основывается выбор цвета для сайта
- Как выбрать цвет сайта в зависимости от его специализации
- Какие сервисы использовать для выбора цвета сайта
У тех, кто не слишком хорошо разбирается и ориентируется в цветовых сочетаниях, часто возникают трудности с выбором подходящей цветовой схемы для своего интернет-ресурса. Некоторым всё же удается создать гармоничное оформление. Но другие справляются с задачей не так хорошо. Совсем отказаться от использования цвета на сайте нельзя, иначе он будет невзрачным и не запомнится посетителям. А если переборщить, то выйдет полная безвкусица. Выбор привлекательной цветовой палитры и подходящего шаблона — очень важные и сложные задачи на этапе разработки ресурса. Из этой статьи вы узнаете о том, как правильно подобрать цвет для сайта.
Как выбрать цвет сайта: основы знаний

Известно, что человек воспринимает большую часть всей информации из окружающего мира только при помощи зрения. Когда мы видим какой-то объект, то в первую очередь оцениваем его внешний вид и тем самым формируем первоначальное впечатление о нем. На самом деле достаточно всего пары секунд, чтобы понять, что мы хотим приобрести товар только из-за его привлекательного оформления, гармонично сочетающего красивые оттенки выбранной палитры. Вряд ли вы купите красно-зеленый костюм в желтый горошек и отправитесь в нем на важную деловую встречу, правда? Эти цвета совершенно не сочетаются, из-за чего в глазах других людей вы будете выглядеть просто нелепо.

Точно так же и пользователь, открывший сайт, воспринимает его цветовое оформление. Прежде всего ему в глаза бросается дизайн ресурса. А значит, первым делом он оценивает используемые вами цвета. В этот момент человек на уровне подсознания решает, какие эмоции вызывает у него внешний вид вашей онлайн-площадки — негативные или приятные — и как ему следует поступить дальше — закрыть страницу или остаться на ней.
Какой цвет лучше для сайта? Об этом можно говорить очень долго, поэтому в данной статье мы представим лишь самую полезную информацию для создания привлекательного веб-дизайна.
Теория цвета состоит из трех основных частей:
- Контраст
- Дополнение
- Резонанс
Каждый оттенок имеет свою противоположность, составляющую с ним наибольший контраст. Для поиска контрастных оттенков обычно используют цветовой круг. «Противники» находятся на противоположных сторонах этого круга.

Дополняющие оттенки далеко не всегда конфликтуют между собой. В отличие от контрастных они скорее подчёркивают друг друга. В цветовом круге эти цвета расположены друг за другом. Так, дополняющими оттенками лилового будут розовый и голубой.
Наверняка вы заметили, что разные цвета вызывают у людей разные эмоции и создают для них разное настроение. Так, тёмные холодные оттенки (фиолетовый, голубой, зелёный) действуют на нас успокаивающе, расслабляют. А тёплые яркие тона (желтый, оранжевый, красный) пробуждают нас, наполняют энергией.
Компания BBC News специально сделала на своем веб-ресурсе красную навигационную панель, чтобы пробудить читателя, усилить его возбуждённое состояние. С учетом специфики данного ресурса (сенсационные новости) такое решение является вполне логичным.
В веб-дизайне цветовое оформление — это нечто более значимое, чем обычное украшение. Как вы уже поняли, красивый цвет для сайта формирует у пользователей определенное восприятие. А значит, он может сыграть решающую роль в вашем бизнесе.
Рекомендуем
«Создание дизайна сайта: как правильно заявить о себе в интернете» Подробнее13 советов по выбору основных цветов сайта
Известно ли вам, что около 85 % всех покупателей решают купить товар только из-за его цвета?
Давайте вспомним крупнейшие международные торговые марки. Практически каждая из таких компаний имеет свою уникальную цветовую схему, которая ассоциируется с её уникальным фирменным стилем. Например:
McDonald’s — желтый и красный.

Nike — белый и черный.

Важность такого фактора, как узнаваемость торговой марки, просто невозможно переоценить.
Именно благодаря ему организации устанавливают доверительные отношения со своими клиентами. Когда потребитель узнает бренд, он чувствует себя комфортно и превращается в долгосрочного сторонника данной продукции.
Как вы считаете, какой элемент является неотъемлемой частью бренда?
Конечно же, логотип.
Цветовая комбинация, которую вы используете для своего логотипа, всегда будет ассоциироваться у людей с вашим фирменным стилем. Научные исследования показали, что цвет повышает узнаваемость торговой марки на целых 80 %. Вот почему его выбор так важен для разработки интернет-ресурса.
Следует упомянуть ещё один интересный момент. Используемый цвет для сайта также отражает стоимость бренда. Дорогие торговые марки особенно тщательно выбирают сочетания оттенков. Таким образом они настраивают своих покупателей на нужное восприятие.
Грамотное оформление сайта не менее важно, чем оформление логотипа бренда. Не стоит основываться лишь на словах «смотрится классно» или подбирать комбинацию оттенков наугад. Убедитесь в том, что выбранный вами цвет выделяется. И не забудьте позаботиться об эстетике. Хорошенько обдумайте своё решение.
Зачем?
Дело в том, что в течение 1,5 минуты после первого осмотра продукта люди подсознательно делают о нем выводы. А 62–90 % их мнения основано лишь на восприятии цвета.
Правильное сочетание оттенков, которое ориентировано на соответствующую демографию ваших целевых клиентов, уже обеспечит вам половину успеха.
13 эффективных рекомендаций по подбору оптимальной цветовой схемы, основанных на личном опыте профессиональных маркетологов и результатах научных исследований:
1. Разберитесь в том, как цвет влияет на эмоциональный фон человека
Прежде всего следует понять, каким образом цвет влияет на человеческие эмоции.
Для этого посмотрите, как покупатели реагируют на разноцветные кнопки призыва к действию:

Отметьте для себя, что при выборе цвета для сайта необходимо учитывать географию.
Так, приятные для россиян оттенки могут совсем даже не понравиться индийским потребителям.
В различных культурах цвет имеет свое значение.
Красный:
- Фэн-шуй: признание, Ян, деньги, огонь, живучесть, удача, защита, уважение.
- Китай: торжество, удача, невеста.
- Христианство: любовь, страсть, жертва.
- Индия: чистота.
- Япония: жизнь.
- Южная Африка: траур.
- Иврит: грех, жертва.
- Восток: радость (в комбинации с белым).
- США: день святого Валентина (с белым), Рождество (с зеленым).
- Запад: страсть, любовь, возбуждение.
Голубой:
- Запад: депрессия, печаль.
- Европа: успокоение.
- Фэн-шуй: приключения, Инь, доверие, вода, релаксация, спокойствие, исцеление, любовь.
- Иран: духовность, небо, траур.
- В мире: безопасность.
- Китай: бессмертие.
- Ближний Восток: защита.
- Индуизм: символ Кришны.
- Католицизм: одежды девы Марии.
- Иудаизм: святость.
- Христианство: символ Христа.
Рекомендуемые статьи по данной теме:
Желтый:
- Фэн-шуй: движение, Ян, тепло, Земля, солнечные лучи, благоприятный.
- Европа: слабость, счастье, трусость, надежда, радость.
- Буддизм: мудрость.
- Азия: имперский символ.
- Индия: торговля.
- Египет: траур.
- Япония: мужество.
Оранжевый:
- Фэн-шуй: усиление концентрации, Ян, цель, Земля.
- Европа: творчество, урожай, осень.
- Индуизм: шафран (персиковый оттенок), святость.
- Ирландия: религиозное протестантство.
- США: бюджетные товары, Хэллоуин (в комбинации с черным).
Коричневый:
- Фэн-шуй: промышленность, Земля, Ян.
- Аборигены Австралии: торжественное (охра), земля.
- Колумбия: препятствие торговле.
Зеленый:
- Фэн-шуй: покой, Инь, здоровье, дерево, исцеление.
- Япония: жизнь.
- США: деньги.
- Ирландия: символ страны.
- США/Европа: Рождество (в комбинации с красным), весна, день Святого Патрика, новое рождение.
Фиолетовый:
- Фэн-шуй: исцеление (психическое и физическое), Инь.
- Католицизм: распятие, траур, смерть.
- Таиланд: вдовий траур.
Белый:
- Фэн-шуй: уверенность, Ян, равновесие, металл, траур, смерть, призраки.
- Европа: мир, брак, больница, ангелы, врачи.
- Восток: похороны.
- Япония: смерть (белая гвоздика), траур.
- Индия: беды и несчастья.
- Китай: смерть, траур.
Черный:
- Фэн-шуй: сила, Инь, эмоциональная защита, вода, стабильность, деньги, доход, успех в карьере.
- Европа: спокойствие, траур, бунт, похороны, смерть.
- Аборигены Австралии: люди.
- Таиланд: зло, несчастье.
- Иудаизм: зло, несчастье.
Ниже приведена схема, на которой цвета соединяются с эмоциями, вызывающими ассоциации с ними. А также на ней указаны примеры использования различных цветовых схем известными торговыми марками.

Уделите время изучению данного руководства и подумайте, каким образом различные цвета для сайта могут повлиять на психологию его посетителей.
2. Проанализируйте демографические данные своих потребителей
Представьте своих целевых потребителей. Каковы их демографические данные? Какие эмоции вам нужно у них вызвать? Эти вопросы очень важны, обязательно задайте их себе.
Зеленый — символ природы, богатства, спокойствия и здоровья. Глаза легче всего воспринимают оттенки зеленого, поэтому человек расслабляется. Зелёный занимает второе место среди самых любимых цветов как у женщин, так и у мужчин.
Желтый олицетворяет жизнерадостность, оптимизм и молодость. Его часто используют с целью привлечь внимание. Но иногда желтый вызывает напряжение, поэтому старайтесь не использовать его в больших количествах.
Оранжевый символизирует творчество, восторг и дружелюбие. Он также пробуждает в человеке активность (к примеру, подписаться на рассылку или приобрести товар). Оранжевый цвет сайта помогает привлечь импульсивных пользователей.
Красный ассоциируется с опасностью, страстью, энергией и волнением. Его часто применяют с целью побудить потребителей срочно сделать покупку. Оттенки красного вызывают у людей сильную эмоциональную реакцию — в ресторанах они используются для усиления аппетита.
Розовый — символ романтики, женственности, невинности, сладости. Обычно его используют в коммерческих предложениях для женщин и девочек.
Фиолетовый — мудрость, величие, успех и богатство. Действует на человека успокаивающе, нередко используется в оформлении косметики.
Синий означает спокойствие, надежность, умиротворенность, безопасность и стабильность. Его часто используют крупные организации и банки. Одинаково приятен парням и девушкам.
Серый — простота, логика, надежность, спокойствие, нейтральность. Олицетворяет аккуратность, опытность, производство, компетентность, контроль, технологии.
Чёрный — символ роскоши, элегантности, опытности и влияния. Вызывает ассоциации с аккуратностью, силой, профессионализмом. Применяется для презентации элитной продукции.
Что представляет собой ваш целевой клиент? Он юный и энергичный человек? Или более зрелый и опытный, с хорошим заработком? Ваши товары (услуги) больше рассчитаны на женщин или на мужчин? А может, они подходят лишь конкретной возрастной группе?
Учтите, что правильно представить ваш бизнес может только определенное цветовое сочетание. Так, черный (роскошь и сила) и фиолетовый (величие и богатство) — не слишком удачные варианты оформления ковриков для йоги. В данном случае больше подойдет синий (спокойствие, покой), серый (спокойствие, простота), зеленый (здоровье, умиротворенность) и даже красный (страсть, энергия).
Постарайтесь понять эмоции и индивидуальность ваших покупателей: это очень важно.
А потом выберите цвет, лучше всего подходящий для основы оформления вашей интернет-площадки.
Продаете продукты здорового питания? Значит, вам следует обратить внимание на зеленый цвет для сайта, ассоциирующийся со здоровьем и природой.
3. При выборе цвета учитывайте пол потенциальных покупателей
Разумеется, данный совет подходит не всем. Тем не менее существуют фирмы, изготавливающие товары только для представителей определенного пола. Если это как раз ваш случай, то узнайте, каким оттенкам отдают большее предпочтение женщины, а каким — мужчины.
Результаты научных исследований данного вопроса свидетельствуют о том, что каждый пол привлекают свои оттенки.

Известно, что женщинам больше нравятся приглушенные тона, а мужчинам — яркие.
Также ученые провели эксперимент, в ходе которого выяснили, что парни и девушки практически равнозначно воспринимают темные и светлые оттенки.
- Ахроматические цвета
Это все оттенки серого, черный и белый. Они чаще привлекают мужчин, чем женщин.
- Светлые и темные оттенки
Оказывается, у женщин восприятие некоторых цветов усилено. Именно поэтому им так нравятся светлые оттенки.
Женщины:
- Менее предпочтительны: серый, коричневый, оранжевый.
- Более предпочтительны: зеленый, фиолетовый, синий.
Мужчины:
- Менее предпочтительны: фиолетовый, оранжевый, коричневый.
- Более предпочтительны: черный, зеленый, синий.
Вы способны оказывать влияние на подсознательное восприятие своей торговой марки женщинами и мужчинами, просто используя разные цветовые сочетания, приятные и тем и другим.
По данным исследований цветовых схем, представители обоих полов одинаково любят синий и зеленый. А не нравятся им коричневый и оранжевый. Желаете привлечь и тех и других? Тогда возьмите за основу для сайта зеленый или синий цвет.
4. Не забывайте о возрасте потребителей
Другой немаловажный момент — возрастная группа. Известно ли вам, что с возрастом у человека меняются предпочтения в цветовой гамме? Научные исследования это подтверждают.
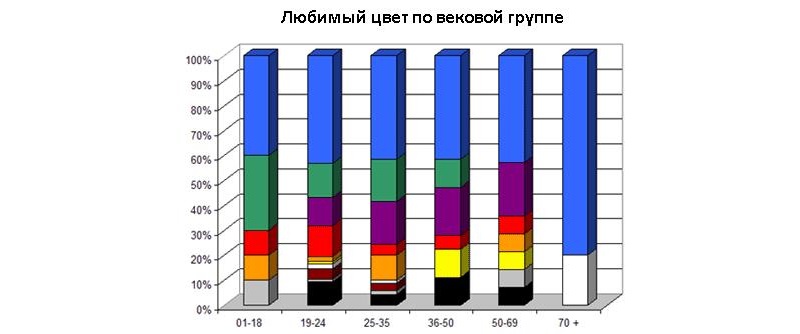
Любимые цвета людей разных возрастных групп:

Обязательно учитывайте данный фактор, если в демографии вашей целевой аудитории преобладает конкретная возрастная группа.
5. Забудьте о предубеждениях
Предубеждения — одна из самых распространенных ошибок коммерческих организаций, подбирающих цветовую схему для презентации своего бизнеса.
Они основываются вовсе не на психологии, а лишь на своих личных предпочтениях.
Конечно, каждому из нас хочется использовать для основы тот цвет, который нравится нам самим.
Однако такое решение будет ошибочным, например, для продвижения женской косметики. В данном случае лучше выбрать розовый или фиолетовый цвет сайта.
Не забывайте об этом. И не позволяйте своим личным предпочтениям негативно повлиять на успешность вашей торговой марки.
6. Примите решение о количестве цветов, которое вы будете использовать при оформлении сайта
По прошествии всех предыдущих этапов вы должны окончательно определиться с основным цветом для сайта. Готовы двигаться дальше? Тогда давайте выясним, сколько всего оттенков вам следует использовать. Разумеется, единой для всех формулы успеха не существует. Однако есть одно полезное правило под названием «60-30-10».
Его применяют для разработки цветовых схем в моде и дизайне интерьеров. Чтобы создать идеальную гармонию, дизайнеры отбирают всего 3 цвета и разделяют их на проценты.
Выглядит это примерно таким образом:
- основной — 60 %;
- второй по важности — 30 %;
- акцентирующий — 10 %.
В веб-дизайне предполагается, что основной оттенок будет занимать около 60 % всего пространства интернет-площадки, следующий по важности — примерно 30 %, а акцентирующий — 10 %.
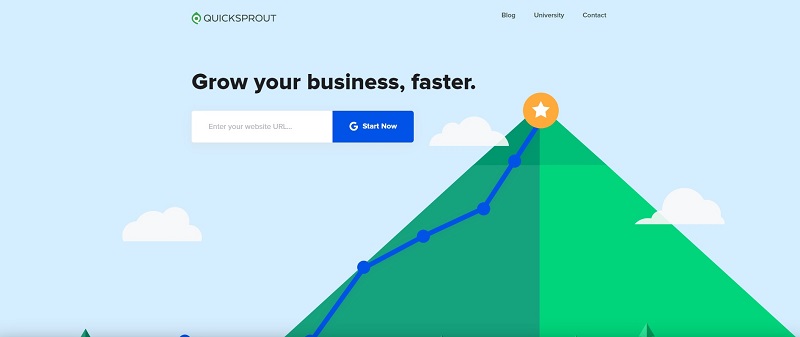
На сайте QuickSprout вы можете посмотреть наглядный пример применения правила «60-30-10».

Роль основного цвета на данном ресурсе играет голубой, вторичного — зеленый, а акцентирующего — синий.
Совместив всё это, вы поймете, что оптимальное количество оттенков — 3!
Конечно, вы можете задействовать и меньше. Но не больше. Если оттенков будет 4 и более, то задача пользователя усложнится, а внешний вид сайта может стать отталкивающим.
7. Определитесь с набором цветов
Постарайтесь достичь контраста. Многим пользователям нравятся веб-ресурсы, оформление которых основано на контрасте светлого фона с более темным оттенком на переднем плане. Это создает эффект эстетической привлекательности. Да и наши глаза проще воспринимают такое сочетание.

Если вы уже выбрали основной цвет для сайта, то пришло время научиться грамотно его применять. Не стоит вставлять его везде, где только можно. Он и без того привлекает много внимания.
Преобладающий оттенок должен выделять только те элементы, на которые вы хотите обратить особое внимание посетителей или для побуждения их к выполнению какого-то действия.
К примеру, подписаться на обновления, заполнить форму, позвонить по указанному номеру и пр.
Задача акцентирующего цвета — бросаться в глаза пользователям, выделяя конкретные элементы среди всех других.
Если вы хотите, чтобы ваш дизайн смотрелся профессионально и интересно, воспользуйтесь готовыми цветовыми схемами для сайтов. Обычно они выделяют самые ценные детали: подзаголовки, кнопки, цитаты.
Области использования вспомогательного цвета:
- второстепенная информация;
- подзаголовки;
- активная кнопка меню.
8. Правильно выберите фоновый цвет сайта
Если вы когда-нибудь красили стены или клеили обои в доме, значит, не понаслышке знаете о трудностях подбора цветовых схем.
Прежде всего фон должен быть спокойным. Тогда он не будет на вас давить, и вы сможете длительное время находиться в помещении. С другой стороны, никому не хочется, чтобы его комната была скучной и напоминала больничную палату.
То же самое относится к выбору цвета фона для сайта.
Представьте, что одновременно подбираете краску для оформления загородного дома и модного магазина обуви. Вы взяли бы две одинаковых баночки?
Разумеется, нет. Ведь у этих помещений абсолютно разное предназначение.
Чтобы привлечь внимание клиентов к стеллажам с товарами, следует использовать яркие оттенки. При этом стены должны контрастировать с полками. Тогда посетители сразу же поймут, на что нужно обратить внимание.
Топ-5 статей, которые будут полезны каждому руководителю:
А когда вы приезжаете в свой загородный дом, то наверняка хотите расслабиться. А значит, оформление стен и обстановка в доме должны оказывать расслабляющий, успокоительный эффект.
Выбор фонового цвета для сайта напрямую зависит от того, на чем именно вы хотите акцентировать внимание посетителей. Другими словами, он определяется главной целью создания данного конкретного ресурса.
9. Изучите цветовое колесо
Возможно, на уроках изобразительного искусства в школе учитель рассказывал вам о цветовом колесе. Этот инструмент очень полезен при выборе цветовой схемы сайта.
Выбирайте аналогичные, похожие (расположенные по соседству) или взаимодополняющие (находящиеся друг напротив друга) оттенки.

Варианты сочетания аналогичных цветов — синий и зеленый, красный и оранжевый.
Примеры комбинации взаимодополняющих цветов — оранжевый и зеленый, фиолетовый и желтый.
10. Выберите правильный цвет шрифта для сайта
Традиционным считается черный цвет текста на белом фоне. Если черный шрифт выглядит слишком резко (особенно при большой яркости монитора), можете использовать синий или темно-серый.
Но старайтесь избегать ярких, кричащих сочетаний вроде красного текста на синем фоне.
Чтобы глаза пользователей не уставали, фон должен быть приятным и нейтральным. А акценты стоит расставить лишь на отдельных элементах — ссылках или заголовках.
11. Пользуйтесь вспомогательными инструментами
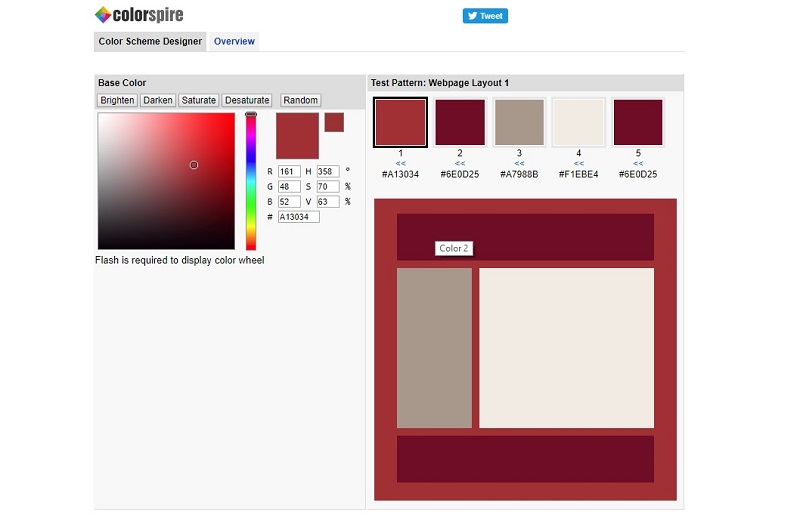
К примеру, Colorspire.

Он позволит вам просто и быстро протестировать и оценить цветовые сочетания.
Благодаря ему вы найдете подходящую комбинацию и сэкономите время.
Colorspire не пришелся по душе? Тогда ознакомьтесь с представленной ниже подборкой других аналогичных инструментов.
12. Изучите сайты своих конкурентов
Противники могут многому вас научить. Рекомендуем посетить хотя бы 3 конкурирующих с вами ресурса и оценить их цветовую палитру.
Посмотрите, какой цвет сайта они используют.
Далее решите, чего именно вы хотите:
- отличиться от остальных, двигаться в противоположном направлении;
- использовать похожую цветовую схему, стандартную, классическую.
Если ваша цель — сделать уникальный бренд, который будет выделяться среди других, то выбирайте первый путь.
13. Сравните несколько разных цветовых схем
Не рекомендуем останавливаться на первой разработанной вами цветовой схеме. Чаще всего такая стратегия оказывается неверной.
Вместо этого сделайте 3-4 разных цветовых схемы и сравните их между собой. Обратитесь за помощью к своим деловым партнерам или коллегам. Постарайтесь понять, что работает, а что нет. После чего постепенно сокращайте варианты, пока не останется лучший цвет для сайта.
Чтобы придумать хорошую цветовую схему, вовсе не нужно быть гениальным художником. Здесь главное — разобраться в психологии оттенков и связанных с ними эмоций.
Важно иметь хотя бы общее представление о правиле «60-30-10», а также о работе цветового колеса. Дайте волю фантазии, поэкспериментируйте, и оптимальная комбинация непременно найдется.
Установив эмоциональную связь с пользователями, вы сумеете не только предотвратить их уход с сайта, но и увеличить время, проводимое ими на нем. А значит, повысите конверсию. В конечном итоге всё это окажет существенное положительное влияние на ваш бизнес.
Рекомендуем
«Разработка дизайна сайта: от выбора стиля до получения макета» ПодробнееКак выбрать цветовую схему сайта в зависимости от решаемых задач
- Сайты с большим количеством контента или интернет-коммерция
Возможно, вы заметили, что онлайн-магазины и информационные порталы чаще всего выбирают нейтральные или белые цвета сайтов.
Все дело в цели этих ресурсов — продвижение продуктов или идей.

Внимание здесь акцентируется не на дизайне сайта, а на предлагаемых услугах или продуктах. Что касается фона, то в подобных случаях он всего лишь служит основой, улучшает читаемость и наглядность контента.
Для интернет-коммерции отлично подходит светлый фон с ярким преобладающим и вспомогательными оттенками. Акценты позволяют выделить детали и сделать сайт уникальным. А нейтральный фон помогает сконцентрировать внимание посетителей только на продуктах или контенте.
- Корпоративные сайты и сервисы
Корпоративные ресурсы всегда создаются с целью продвижения услуг и товаров.
Оформляйте фон в зависимости от цели своего сайта.
- Продвижение бренда
- Продвижение сервиса
Желаете создать запоминающийся образ бренда? Тогда попробуйте заполнить фон разными оттенками преобладающего цвета или своим фирменным цветом.
Как мы уже говорили, цвет оказывает прямое влияние на узнаваемость торговой марки. Разные оттенки основного цвета на фоне ресурса усилят бренд и сделают его более запоминающимся для потребителей.
Однако не стоит использовать вызывающие цвета для сайта в качестве фона, так как это может отрицательно сказаться на восприятии посетителей. Лучше подобрать оттенки с небольшой интенсивностью:

Нейтральный и белый фон помогают привлечь внимание клиентов к портфолио или сервису.
В данном случае сайт не должен быть перегружен акцентами. Иначе пользователи будут отвлекаться от той информации, которую вы собираетесь до них донести. Светлый или белый фон позволит вам заострить внимание на содержимом:

- Стильные и креативные сайты с большим количеством графики
К сайтам, связанным с творчеством (красота, мода, кафе и рестораны, дизайн и пр.), не применяются какие-либо ограничения.
Такие площадки могут использовать любой фон. Можно добавить драматизма, сделав панель черной. Или взбодрить посетителей радужным фоном:

Самое главное, чтобы выбранный фон не затруднял прочтение текста.
Если правильно его подобрать, пользователям будет приятно находиться на сайте. Идеальный фоновый цвет для сайта — тот, который создаст гармонию в сочетании с основным и дополнительным оттенками, а также выделит контент.
Терзают сомнения? Тогда сделайте фон светло-серым или белым. Может, он не будет слишком вдохновляющим, но зато читатели смогут четко видеть контент.
При выборе цветовой схемы отбросьте свои личные пристрастия и чутье.
Примените те сочетания, которые любят ваши целевые клиенты. Тогда они запомнят ваш сайт надолго и выделят его среди конкурентов.
В работе над оформлением не место случайностям. Ещё раз напоминаем, какие цвета вам нужно выбрать:
- основной;
- дополнительный;
- фоновый.
Для того чтобы создать подходящую цветовую схему, совсем не обязательно быть профессиональным дизайнером.
Рекомендуем
«Юзабилити сайта: от разработки до апгрейда» Подробнее6 наиболее эффективных схем выбора цвета для сайта
В цветовой гамме любого ресурса преобладающий оттенок используют для заполнения большей части пространства. Помните о воздействии цвета на настроение и разум человека и подбирайте его очень тщательно.
Как сочетать цвета для сайта? Есть множество различных вариантов, но в данной статье мы рассмотрим 3 самых эффективных способа.
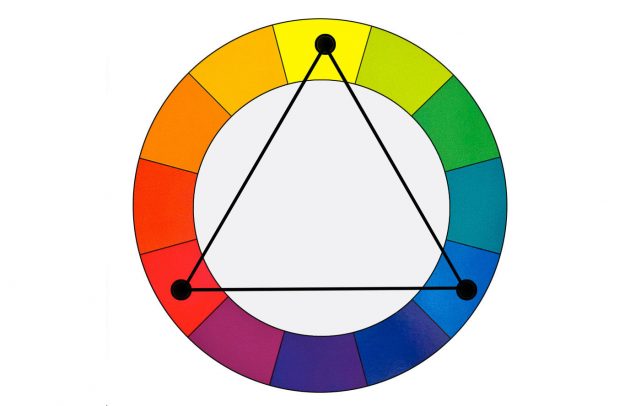
- Триада (тройная гармония, треугольник)
- Двойная комплиментарная система
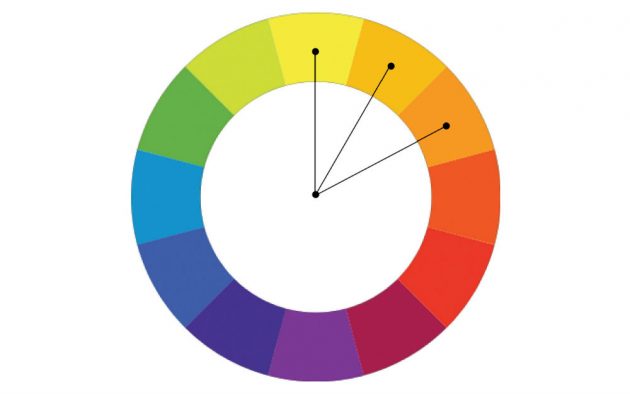
- Аналоги (последовательная система)
- Раздельный выбор
- Прямоугольник
- Квадрат

Как видно из названия, эта система состоит из 3 оттенков. Она считается основной и наиболее сбалансированной. В ней отсутствует сложный контраст, хотя используются резонанс и дополнение. Поэтому триада — самая надёжная гамма.
Выберите на цветовом круге любые 3 оттенка (1 для фона и 2 для навигационной панели и контента), находящиеся в 120 градусах друг от друга.

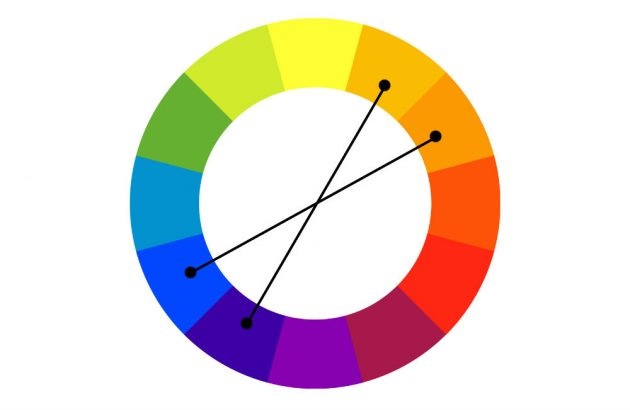
Данное решение может оказаться выгодным, но такую гамму воплотить будет труднее. Здесь нужны 4 цвета: два вспомогательных и два контрастных.
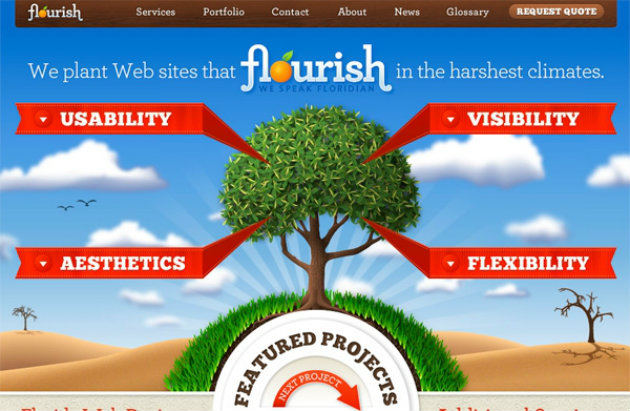
Страница Florida Flourish создана по данной схеме. Выглядит замечательно, правда? Зеленый и красный цвета для сайта создают контраст в текстовых блоках и растениях, а оранжевая пустыня и голубой фон усиливают эффектность картины.


В данном случае главным образом используются оттенки, которые дополняют друг друга. Благодаря этому можно вызвать определённые эмоции или особенно ярко подчеркнуть какие-то качества.
Так, комбинация желтого, оранжевого и красного означает жизненную силу и энергичность. Подобные гаммы довольно просто использовать. Сложность заключается в выборе оттенков, которые туда войдут. Эффект каждого цвета усилится, поэтому вам нельзя ошибиться.
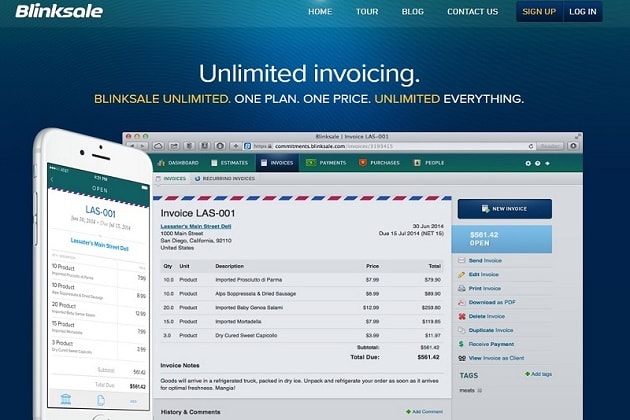
Атмосфера умиротворения и спокойствия царит на сайте Blinksale благодаря сочетанию зеленого, бирюзового и голубого. Посмотрите, как жёлтый подчеркивает особенно важные детали.


Комбинация преобладающего оттенка с двумя вспомогательными образует на спектральном круге равносторонний треугольник.

Здесь задействуют 4 цвета: 1 преобладающий, 2 вспомогательных и 1 акцентирующий.

Это самое энергичное, яркое и динамичное решение.
Мы ознакомили вас лишь с основами цветовой теории, которая позволяет создавать впечатляющие веб-дизайны. А то, насколько далеко вы зайдете в своих творческих экспериментах, зависит от вас самих.
Рекомендуем
«Оформление сайта: от главной страницы к текстовому наполнению» Подробнее8 сервисов, которые помогут подобрать цвет для сайта
Цветовое оформление имеет огромное значение в веб-дизайне. Существуют даже специальные сервисы, помогающие правильно выбрать цветовую схему. Каждый веб-дизайнер использует хотя бы один из них.
Порой мы ломаем голову над тем, какой цвет выбрать для сайта в качестве преобладающего — яркий и светлый или потемнее? А ведь к нему еще и вспомогательные нужно подобрать. Гораздо проще и быстрее воспользоваться одним из специальных сервисов, чем делать это на глаз.

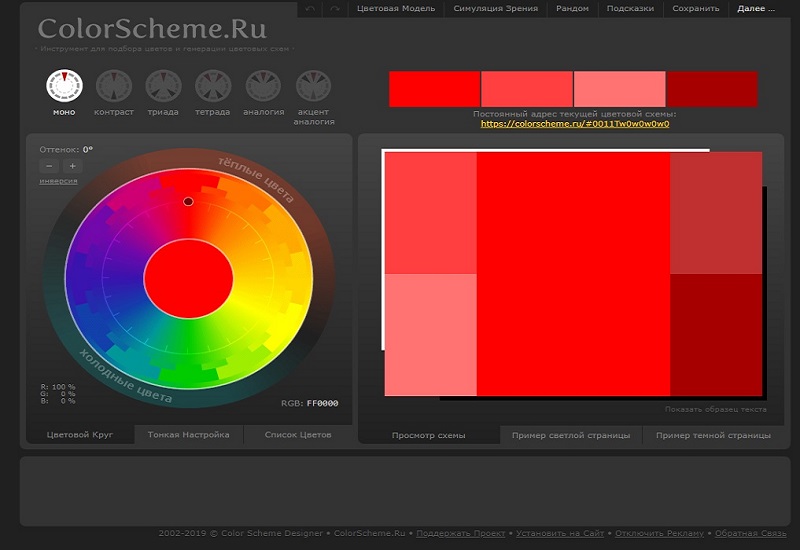
Очень удобный инструмент со множеством дополнительных функций. К примеру, он дает возможность оценить внешний вид темной и светлой страниц с выбранными цветовыми схемами.
Также здесь можно посмотреть, как видят конкретную цветовую гамму люди с дальтонизмом и прочими особенностями зрения. Есть выбор безопасных веб-цветов.

Многие веб-дизайнеры пользуются этой программой. Она работает примерно так же, как и предыдущая. Можете создать цветовую схему самостоятельно или посмотреть и использовать сочетания, подобранные кем-то другим.
Чтобы открыть галерею всевозможных комбинаций, в левом верхнем меню нажмите кнопку «Смотреть».

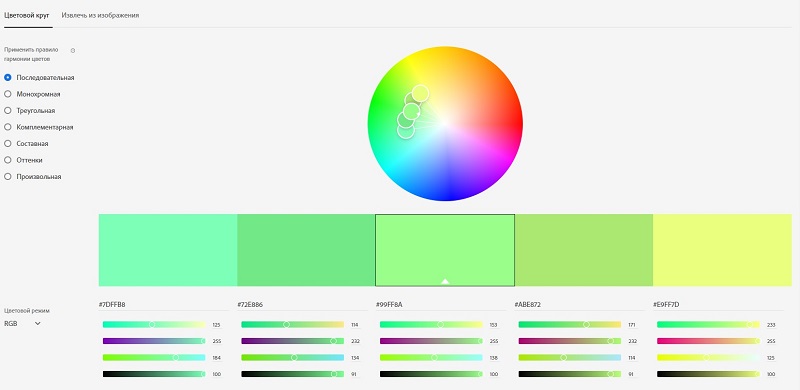
Инструмент отличается от Сolorscheme меньшим набором функций. Но при этом он дает возможность посмотреть изменения цветовых блоков.
Следующие два ресурса создают палитру из картинки, которую вы выберете.
Например, вам нравится какое-то изображение. Программа проанализирует её и выдает вам готовые сочетания цветов для сайта. Отличие этих двух сервисов заключается только в вариантах предоставления картинки.
- Color Palette Generator

Здесь нужно указать ссылку на изображение.

А этот ресурс позволяет загрузить картинку с компьютера.

Достаточно простой и удобный инструмент, который позволяет подобрать цвет для сайта онлайн по принципу «нравится — не нравится».

«Материал дизайн» — ещё одно модное направление. Сервис подбирает цветовые комбинации для UI (user interface). Также на сайте имеется широкий выбор иконок.

Вам предоставляют цветовой набор для UI-дизайна. Чтобы посмотреть, как на конкретном фоне будет читаться текст, нажмите на соответствующий цвет.

Цветовое оформление производственного помещения
В производственной среде цвет используется как средство информации и ориентации, как фактор психологического комфорта и как композиционной средство. Цвет оказывает влияние на работоспособность человека, на утомление, ориентировку, реакцию. Холодные цвета (голубой, зеленый, желтый) действуют успокаивающе на человека, теплые цвета (красный, оранжевый) действуют возбуждающе. 4
Темные цвета оказывают угнетающее действие на психику. При выборе цвета, цветовом оформлении производственных помещений нужно руководствоваться указаниями по рациональной цветовой отделке поверхностей производственных помещений и технологического оборудования ГОСТ 26568-85* и ГОСТ 12.4 026-76* ССБТ. Цветовое решение характеризуется цветовой гаммой, цветовым контрастом, количеством цвета и коэффициентами отражения.
Цветовая гамма — это совокупность цветов, принятая для цветового решения интерьера. Она может быть теплой, холодной и нейтральной. Для литейных, кузнечных, термических цехов целесообразна, холодная цветовая гамма.
Цветовой контраст — это мера различия цветов по их яркости и цветовому тону. Он может быть большим, средним и малым. Количество цвета — это степень цветового ощущения, зависящая от цветового тона, насыщенности цвета объекта и фона, от соотношения их яркостей и угловых размеров. При выборе цветового решения интерьеров нужно учитывать категорию работы, ее точность, санитарно-гигиенические условия.
Значительная роль в интерьере принадлежит выбору коэффициентов отражения поверхностей. Потолки помещений окрашиваются в белый цвет или близкие к белому цвету. Нижняя часть стен окрашивается в спокойные тона (светло-зеленый, светло-синий).
Металлорежущие станки окрашиваются в светло-зеленый цвет, литейное оборудование в бежевый, термическое в серебристый, транспортные механизмы в зеленый.
Согласно ГОСТ ССБТ 12.4 026-76 «Цвета сигнальные», красный цвет используется для предупреждения о явной опасности, запрещении, желтый предупреждает об опасности, обращает внимание, зеленый цвет означает предписание, безопасность, синий информацию. Желтый цвет призывает к повышенному вниманию, в него окрашивают сигнальные лампы, предупреждающие знаки и др. 5
Красный цвет сигнализирует об опасности и возможной аварии. Этим цветом окрашивают открытые части электрооборудования, внутренние поверхности ограждений, предельные отметки на шкалах приборов, запрещающие знаки (запрещают курить, прикасаться к опасным поверхностям, запрещающие дорожные знаки и т.д.). Противопожарное оборудование так же окрашено в красный цвет.
С целью повышения общей безопасности, как опознавательную окраску для баллонов со сжатым и сжиженным газом применяют: голубой цвет — для баллонов с кислородом; белый — для ацетилена. Водопроводы для технической воды в чёрный, маслопроводы в коричневый.
Заключение
Цветовое оформление производственных помещений должно удовлетворять физиологическим, психологические и эстетическим потребностям человека. Воздействие цвета на человека различно. Красный цвет вызывает у человека условный рефлекс, направленный на самозащиту. Оранжевый стимулирует к активной. Желтый располагает к хорошему настроению. Зелёный цвет — цвет покоя и свежести, успокаивающее действие на нервную систему, а в сочетании с желтым благотворно влияет на настроение. Синий и голубой цвета кажутся легкими и воздушными, под их воздействием уменьшается физическое напряжение, они успокаивают ритм дыхания и пульс. Черный цвет — мрачный и тяжелый, снижает настроение. Белый цвет является холодным и способен вызвать апатию.
Рациональной считают такую цветовую окраску, которая позволяет обеспечить: гармоничное единство производственного помещения и производственного оборудования; уменьшить утомляемость глаза; исключить отблески от окрашенных поверхностей при солнечном и искусственном освещении. В общем это создает оптимальные условия для зрительной работы и способствует повышению работоспособности.
Вопрос №2. Токи и электромагнитные поля высоких и сверх высоких частот. Воздействие электромагнитных полей на организм человека. Меры защиты от воздействия электромагнитных полей. Приборы для измерения электромагнитных полей
